Arduino Projekt: Pong Spiel: Unterschied zwischen den Versionen
| Zeile 525: | Zeile 525: | ||
unsigned long ballUpdate; | unsigned long ballUpdate; | ||
void setup() { | void setup() | ||
{ | |||
Serial.begin(9600); | |||
/* Hochfahren vom Display */ | |||
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Starte das Display | |||
display.display(); // Zeigt das Startbild vom Arduino an | |||
unsigned long start = millis(); // Anzahl von Ms zurück, seit Arduino-Board das aktuelle Programm gestartet hat | |||
delay(1000); | |||
display.clearDisplay(); // Löscht das Bild | |||
/* Pong Spiel Namen anzeigen */ | |||
display.setTextSize(2); | |||
display.setTextColor(WHITE); | |||
display.setCursor(5, 25); | |||
display.println("Pong Spiel"); | |||
display.display(); | |||
delay(1000); | |||
display.clearDisplay(); | |||
/* Ball Timer zuweisen*/ | |||
ballUpdate = millis(); | |||
delay(1000); | |||
/* Taster Initialisieren */ | |||
pinMode(UP_BUTTON, INPUT); // Taster als INPUT festlegen | |||
pinMode(DOWN_BUTTON, INPUT); | |||
digitalWrite(UP_BUTTON, HIGH); // Taster anschalten | |||
digitalWrite(DOWN_BUTTON, HIGH); | |||
/* Taster zwei */ | |||
pinMode(UP_BUTTON_TWO, INPUT); | |||
pinMode(DOWN_BUTTON_TWO, INPUT); | |||
digitalWrite(UP_BUTTON_TWO, HIGH); | |||
digitalWrite(DOWN_BUTTON_TWO, HIGH); | |||
} | } | ||
/* Punkteanzeige */ | /* Punkteanzeige */ | ||
void drawScore() { | void drawScore() | ||
{ | |||
display.setTextSize(2); | |||
display.setTextColor(WHITE); | |||
display.setCursor(43, 0); | |||
display.println(playerOne); | |||
display.setCursor(73, 0); | |||
display.println(playerTwo); | |||
} | } | ||
/* Punkte zurücksetzten */ | /* Punkte zurücksetzten */ | ||
void eraseScore() { | void eraseScore() | ||
{ | |||
display.setTextSize(2); | |||
display.setTextColor(BLACK); | |||
display.setCursor(43, 0); | |||
display.println(playerOne); | |||
display.setCursor(73, 0); | |||
display.println(playerTwo); | |||
} | } | ||
void loop() | |||
{ | |||
drawScore(); | |||
bool update = false; // Ein bool enthält einen von zwei Werten, true oder false | |||
unsigned long time = millis(); // Zeit-Variable | |||
static bool UP_STATE = false; | |||
static bool DOWN_STATE = false; | |||
static bool UP_STATE_TWO = false; | |||
static bool DOWN_STATE_TWO = false; | |||
UP_STATE |= (digitalRead(UP_BUTTON) == LOW); // Taster auslesen | |||
DOWN_STATE |= (digitalRead(DOWN_BUTTON) == LOW); | |||
UP_STATE_TWO |= (digitalRead(UP_BUTTON_TWO) == LOW); | |||
DOWN_STATE_TWP |= (digitalRead(DOWN_BUTTON_TWO) == LOW); | |||
/* Neue Ballposition */ | /* Neue Ballposition */ | ||
if (time > ballUpdate) { | if (time > ballUpdate) | ||
{ | |||
/* Neue Ballposition */ | |||
unsigned char New_x = ballX + ballDir_x; // (x+1) | |||
unsigned char New_y = ballY + ballDir_y; // (y+1) | |||
/* Checkt ob die vertikalen Wände berüht werden */ | |||
if (New_x == 0) // Wand links | |||
{ | |||
ballDir_x = -ballDir_x; // Wechselt die Richtung | |||
New_x += ballDir_x + ballDir_x; | |||
eraseScore(); // Punkt für Spieler | |||
playerOne += 1; | |||
drawScore(); | |||
New_x = 64; // Ball Reset | |||
New_y = 32; | |||
} | |||
if (New_x == 127) // Wand rechts | |||
{ | |||
ballDir_x = -ballDir_x; // Wechselt die Richtung | ballDir_x = -ballDir_x; // Wechselt die Richtung | ||
New_x += ballDir_x + ballDir_x; | New_x += ballDir_x + ballDir_x; | ||
| Zeile 627: | Zeile 632: | ||
} | } | ||
// Checkt ob die horizontalen Wände berüht werden | |||
if (New_y == 0 || New_y == 63) | |||
{ | |||
ballDir_y = -ballDir_y; // Wechselt die Richtung | |||
New_y += ballDir_y + ballDir_y; | |||
} | |||
// Checkt, ob der Spieler 1 Paddel getroffen wurde | |||
if (New_x == PLAYER_ONE_X && New_y >= playerOne_y && New_y <= playerOne_y + PADDLE_HEIGHT) | |||
{ | |||
ballDir_x = -ballDir_x; | |||
New_x += ballDir_x + ballDir_x; | |||
} | |||
// Checkt, ob der Spieler 2 Paddel getroffen wurde | |||
if (New_x == PLAYER_TWO_X && New_y >= playerTwo_y && New_y <= playerTwo_y + PADDLE_HEIGHT) { | |||
ballDir_x = -ballDir_x; | |||
New_x += ballDir_x + ballDir_x; | |||
} | |||
display.drawPixel(ballX, ballY, BLACK); | display.drawPixel(ballX, ballY, BLACK); | ||
display.drawPixel(New_x, New_y, WHITE); | display.drawPixel(New_x, New_y, WHITE); | ||
| Zeile 657: | Zeile 662: | ||
/* Spieler 1 Paddel */ | /* Spieler 1 Paddel */ | ||
display.drawFastVLine(PLAYER_ONE_X, playerOne_y, PADDLE_HEIGHT, BLACK); | display.drawFastVLine(PLAYER_ONE_X, playerOne_y, PADDLE_HEIGHT, BLACK); | ||
if (UP_STATE) { | if (UP_STATE) | ||
{ | |||
playerOne_y -= 1; | playerOne_y -= 1; | ||
} | } | ||
if (DOWN_STATE) { | if (DOWN_STATE) | ||
{ | |||
playerOne_y += 1; | playerOne_y += 1; | ||
} | } | ||
UP_STATE = DOWN_STATE = false; | |||
if (playerOne_y < 1) playerOne_y = 1; // Um nicht aus dem Bildschirm zu gelangen | |||
if (playerOne_y + PADDLE_HEIGHT > 63) playerOne_y = 63 - PADDLE_HEIGHT; | |||
display.drawFastVLine(PLAYER_ONE_X, playerOne_y, PADDLE_HEIGHT, WHITE); | |||
update = true; | update = true; | ||
| Zeile 673: | Zeile 680: | ||
/* Spieler 2 Paddel */ | /* Spieler 2 Paddel */ | ||
display.drawFastVLine(PLAYER_TWO_X, playerTwo_y, PADDLE_HEIGHT, BLACK); | display.drawFastVLine(PLAYER_TWO_X, playerTwo_y, PADDLE_HEIGHT, BLACK); | ||
if (UP_STATE_TWO) { | if (UP_STATE_TWO) | ||
{ | |||
playerTwo_y -= 1; // Paddle 1 nach unten | playerTwo_y -= 1; // Paddle 1 nach unten | ||
} | } | ||
if (DOWN_STATE_TWO) { | if (DOWN_STATE_TWO) | ||
{ | |||
playerTwo_y += 1; // Paddle 1 nach oben | playerTwo_y += 1; // Paddle 1 nach oben | ||
} | } | ||
| Zeile 684: | Zeile 693: | ||
if (playerTwo_y + PADDLE_HEIGHT > 63) playerTwo_y = 63 - PADDLE_HEIGHT; | if (playerTwo_y + PADDLE_HEIGHT > 63) playerTwo_y = 63 - PADDLE_HEIGHT; | ||
display.drawFastVLine(PLAYER_TWO_X, playerTwo_y, PADDLE_HEIGHT, WHITE); | display.drawFastVLine(PLAYER_TWO_X, playerTwo_y, PADDLE_HEIGHT, WHITE); | ||
if (update) | if (update) | ||
Version vom 7. September 2023, 12:31 Uhr

Autor: Justin Frommberger
Aufgabenstellung
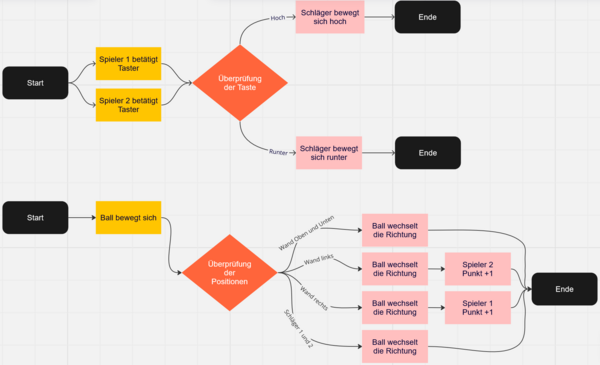
Das Ziel dieses Projektes ist, ein eigenes Pong-Spiel umzusetzen.
- Ein Punkt (Ball) bewegt sich auf dem Bildschirm hin und her.
- Jeder der beiden Spieler steuert einen senkrechten Strich (Schläger), den er mit zwei Tastern nach oben und unten steuern kann.
- Lässt man den „Ball“ am „Schläger“ vorbei und berührt die Wand, erhält der Gegner einen Punkt.
⇒ Für den Fall, dass kein Arduino zur Verfügung steht, kann ein webbasierter Arduino Emulator verwendet werden. [klicken]

[Abb. 2: UML]
Benötigte Materiallien
| Nr. | Anz. | Beschreibung | Bild |
|---|---|---|---|
| ① | 1 | Funduino Arduino UNO R3 |  |
| ② | 1 | Typ 2 |  |
| ③ | 14+ | Jumperkabel, männlich/männlich |  |
| ④ | 1 | Steckbrett |  |
| ⑤ | 4 | Taster |  |
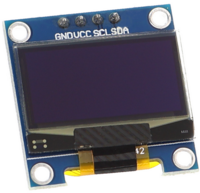
| ⑥ | 1 | 0.96 I2C OLED Display |  |
Vorab wichtig zu wissen!

OLED Display:
Beim UNO R3 gibt es dafür oberhalb des Pin 13 einen SDA und SCL Pin, alternativ können auch die analogen Pins A4 (SDA) und A5 (SCL) verwendet werden.
| VCC | Pin für die Spannungsversorgung, anzuschließen an den 5V Pin des Mikrocontrollers |
| GND | Ground-Pin, anzuschließen an den GND Pin des Mikrocontrollers |
| SDA | Überträgt Daten oder Adressen |
| SCL | Überträgt den Takt |
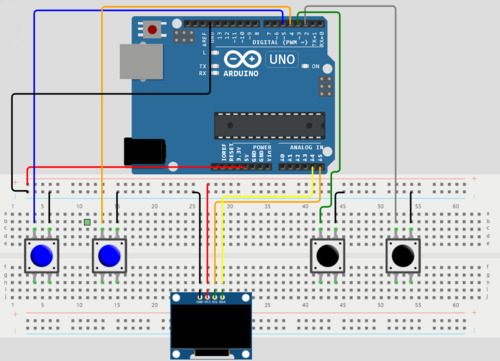
Aufbau Schaltung

In Abb. 4 wird die Schaltung für das Projekt "Arduino Pong Spiel" dargestellt.
Bevor mit der Programmierung begonnen werden kann, muss die Schaltung des Projekts aufgebaut werden.
Programmierung
Es ist wichtig, die [Programmierrichtlinien] beim Programmieren einzuhalten.
Bibliotheken einfügen
Downloaden Sie die Bibliotheken für das OLED Display [SSD10306] und [GFX].
Benötigt wird:
- Kommunikation zum I2C/TWI Gerät:
Wire.h - Kommunikation mit dem SPI Gerät:
SPI.h - Adafruit GFX Grafik:
Adafruit_GFX.h - 128x64 and 128x32 OLEDs Displays:
Adafruit_SSD1306.h
[Quelltext 1: Pong.ino]
| Lösung |
// Benötigte Bibliotheken
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
|
Initialisierung Arduino
1. Taster initialisieren
Zuerst müssen Sie allen vier Tastern einen Pin am Arduino zugewiesen werden. Diese kann man beliebig an den digitalen Schnittstellen anschließen.
Danach werden die Pins mit pinMode(); und digitalWrite(); initialisiert.
[Quelltext 2: Pong.ino]
| Lösung |
/* Taster PINS */
const char UP_BUTTON = 2;
const char DOWN_BUTTON = 3;
const char UP_BUTTON_TWO = 4;
const char DOWN_BUTTON_TWO = 5;
void setup() {
/* Taster initialisieren */
pinMode(UP_BUTTON, INPUT);
pinMode(DOWN_BUTTON, INPUT);
digitalWrite(UP_BUTTON, HIGH);
digitalWrite(DOWN_BUTTON, HIGH);
/* Taster zwei */
pinMode(UP_BUTTON_TWO, INPUT);
pinMode(DOWN_BUTTON_TWO, INPUT);
digitalWrite(UP_BUTTON_TWO, HIGH);
digitalWrite(DOWN_BUTTON_TWO, HIGH);
void loop() {
//Später
}
|
2. OLED Display initialisieren
Hierfür nutzt man die Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); Funktion.
[Quelltext 3: Pong.ino]
| Lösung |
/* Deklaration Display, Verbindung zum I2C (SDA, SCL pins) */
const char OLED_RESET = 0; // Reset Pin
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
|
3. Variablen initialisieren
Auch können vorab Variablen bestimmt werden, die für die Programmierung benötigt werden.
- Die Größe des Displays und die Ball Rate
- Zwei Variablen für eine Punkteanzeige
- BALL_RATE ist die Rate in Millisekunden, mit der der Ball aktualisiert werden soll.
- Höhere Zahl: langsamerer Ball
- Niedrigere Zahl: schnellerer Ball
[Quelltext 4: Pong.ino]
| Lösung |
const unsigned char BALL_RATE = 16;
const unsigned char PADDLE_HEIGHT = 25;
const char SCREEN_WIDTH = 128; // OLED Display Breite
const char SCREEN_HEIGHT = 64; // OLED Display Höhe
unsigned int Player_one = 0, Player_two = 0;
|
4. Position vom Ball, Paddle und Spieler auf dem Display festlegen
- Benötigte Postionen sind: Ball, Spieler 1 (Player_one) und Spieler 2 (Player_two).
- Benötigt wird eine Update-Variable, um den Ball zu bewegen.
- Dieser Werte können nach Geschmack angepasst werden.
[Quelltext 5: Pong.ino]
| Lösung |
unsigned char Ball_x = 64, Ball_y = 32;
unsigned char Ball_dir_x = 1, Ball_dir_y = 1;
const unsigned char PLAYER_TWO_X = 12;
unsigned char Player_two_y = 16;
const unsigned char PLAYER_ONE_X = 115;
unsigned char Player_one_y = 16;
unsigned long Ball_update;
|
Display hochfahren
Um später zu sehen, wo Sie welche Objekte platziert hat, muss das Display hochgefahren werden.
Zusätzlich wird beim Start vom Display ein Timer gesetzt, dieser wird für die Bewegung vom Ball benötigt.
Benötigt wird: display.display(); und mills(); zum Zeitauslesen.
[Quelltext 6: Pong.ino]
| Lösung Code |
void setup() {
Serial.begin(9600);
/* Hochfahren vom Display */
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Starte das Display
display.display(); // Zeigt das Startbild vom Arduino an
unsigned long start = millis(); // Anzahl von Ms zurück, seit Arduino-Board das aktuelle Programm gestartet hat
delay(1000);
display.clearDisplay(); // Löscht das Bild
/* Ball Timer zuweisen*/
Ball_update = millis();
delay(1000);
}
|
1. Display Spielname anzeigen
Als optionale Zusatzaufgabe können Sie den Namen Pong Spiel auf dem Display anzeigen lassen.
Tipp: Hierfür werden die display.set(); und display.println(); Funktionen benötigt.
[Quelltext 7: Pong.ino]
| Lösung |
/* Pong Spiel Namen anzeigen */
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(5, 25);
display.println("Pong Spiel");
display.display();
delay(1000);
display.clearDisplay();
|
Display Punkteanzeige
Um die Punktanzeige ins Spiel mit einzubringen, werden zwei Methoden benötigt.
- Die erste Methode soll die Zahlen auf dem Display anzeigen.
- Die zweite Methode soll die erstellen Zahlen wieder löschen, um das nächste Ergebnis korrekt anzuzeigen.
Tipp: Hierfür werden die display.set(); und display.println(); Funktionen benötigt.
[Quelltext 8: Pong.ino]
| Lösung |
/* Punkteanzeigen */
void drawScore() {
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(43, 0);
display.println(Player_one);
display.setCursor(73, 0);
display.println(Player_two);
}
/* Punkte zurücksetzten */
void eraseScore() {
display.setTextSize(2);
display.setTextColor(BLACK);
display.setCursor(43, 0);
display.println(Player_one);
display.setCursor(73, 0);
display.println(Player_two);
}
|
Bewegter Ball
Damit der Ball sich auf dem Display bewegt, benötigt man eine Rechenfunktion.
Tipp: Rechnen Sie den X und Y Wert + 1 und erstellen Sie eine neue Variable.
[Quelltext 9: Pong.ino]
| Lösung |
void loop() {
unsigned long time = millis(); // Zeit-Variable
/* Neue Ballposition */
if (time > Ball_update) {
unsigned char New_x = Ball_x + Ball_dir_x; // (x+1)
unsigned char New_y = Ball_y + Ball_dir_y; // (y+1)
}
|
1. Wände erkennen
Damit der Ball wie gewünscht von den Wänden abprallt, müssen die Wände bei Berührung mit einer if-Bedingung() abgefragt werden.
- Wenn der Ball auf eine Wand trifft, muss die Richtung vom Ball geändert werden.
- Zusätzlich soll der Spieler einen Punkt bekommen, wenn die linke oder rechte Wand berührt wurde.
Tipp: Wenn die X oder Y Position von der Wand erreicht wurde, negieren Sie den Addierer.
[Quelltext 10: Pong.ino]
| Lösung |
if (time > Ball_update) {
/* Neue Ballposition */
unsigned char New_x = Ball_x + Ball_dir_x; // (x+1)
unsigned char New_y = Ball_y + Ball_dir_y; // (y+1)
/* Checkt, ob die vertikalen Wände berührt werden */
if (New_x == 0) { // Wand links
Ball_dir_x = -Ball_dir_x; // Wechselt die Richtung
New_x += Ball_dir_x + Ball_dir_x;
eraseScore(); // Punkt für Spieler
Player_one += 1;
drawScore();
New_x = 64; // Ball Reset
New_y = 32;
}
if (New_x == 127) { // Wand rechts
Ball_dir_x = -Ball_dir_x; // Wechselt die Richtung
New_x += Ball_dir_x + Ball_dir_x;
eraseScore(); // Punkt für Spieler 2
Player_two += 1;
drawScore();
New_x = 64; // Ball Reset
New_y = 32;
}
// Checkt, ob die horizontalen Wände berührt werden
if (New_y == 0 || New_y == 63) {
Ball_dir_y = -Ball_dir_y; // Wechselt die Richtung
New_y += Ball_dir_y + Ball_dir_y;
}
}
|
2. Paddel erkennen
Auch muss der Ball, wenn er den Schläger berührt, seine Richtung ändern.
Tipp: Die Position von den Paddeln muss kleiner sein als die Position vom Ball.
[Quelltext 11: Pong.ino]
| Lösung |
/* Checkt, ob der Spieler 1 Paddel getroffen wurde */
if (New_x == PLAYER_ONE_X && New_y >= Player_one_y && New_y <= Player_one_y + PADDLE_HEIGHT) {
Ball_dir_x = -Ball_dir_x;
New_x += Ball_dir_x + Ball_dir_x;
}
/* Checkt, ob der Spieler 2 Paddel getroffen wurde */
if (New_x == PLAYER_two_X && New_y >= Player_two_y && New_y <= Player_two_y + PADDLE_HEIGHT) {
Ball_dir_x = -Ball_dir_x;
New_x += Ball_dir_x + Ball_dir_x;
}
|
3. Neue Ballposition anzeigen
Nun kann sich der Ball bewegen, muss aber noch auf dem Display als Pixel angezeigt und die alten Pixel wieder gelöscht werden.
Außerdem müssen die neuen Variablen übertragen werden auf die alten, um weitere Abläufe zu ermöglichen.
Tipp: Nutze display.drawPixel(Name, Name, BLACK/WHITE);.
[Quelltext 12: Pong.ino]
| Lösung |
display.drawPixel(Ball_x, Ball_y, BLACK);
display.drawPixel(New_x, New_y, WHITE);
Ball_x = New_x;
Ball_y = New_y;
Ball_update += BALL_RATE;
display.display(); // Später: update = true; (true = display.display();
|
Boolean Taster
Um die Taster abzufragen und falsche Eingaben zu überprüfen, wird mit einem bool programmiert.
Tipp:
- Neue Variablen für die Taster mit
boolinitialisieren. - Die alten und neuen Variablen auf
LOWzu setzen, um die Taster schalten zu können. - Wenn die
boolVariable = trueist, soll das Display mitdisplay.display();aktualisiert werden.
[Quelltext 13: Pong.ino]
| Lösung |
bool update = false; // Ein bool enthält einen von zwei Werten, true oder false
static bool Up_state = false;
static bool Down_state = false;
static bool Up_state_two = false;
static bool Down_state_two = false;
Up_state |= (digitalRead(UP_BUTTON) == LOW); // Taster auslesen
Down_state |= (digitalRead(DOWN_BUTTON) == LOW);
Up_state_two |= (digitalRead(UP_BUTTON_TWO) == LOW);
Down_state_two |= (digitalRead(DOWN_BUTTON_TWO) == LOW);
if (update) // Wenn Variable = true wird display.display(); ausgeführt
display.display();
}
|
Paddel Spieler
Der letzte Schritt ist, die Schläger mit den Tastern steuerbar zu machen.
Diese dürfen aber nicht aus dem Display gelangen.
Tipp:
- Der Ablauf ist ähnlich wie beim Ball, nur wird die if-Bedingung von den Tastern betätigt.
- Zusätzlich müssen noch die Schläger auf dem Display mit der Funktion
display.drawFastVLine(PLAYER_ONE_X, Player_one_y, PADDLE_HEIGHT, BLACK);angezeigt werden.
[Quelltext 14: Pong.ino]
| Lösung |
/* Spieler 1 Paddel */
display.drawFastVLine(PLAYER_ONE_X, Player_one_y, PADDLE_HEIGHT, BLACK);
if (Up_state) {
Player_one_y -= 1;
}
if (Down_state) {
Player_one_y += 1;
}
Up_state = Down_state = false;
if (Player_one_y < 1) Player_one_y = 1; // Um nicht aus dem Bildschirm zu gelangen
if (Player_one_y + PADDLE_HEIGHT > 63) Player_one_y = 63 - PADDLE_HEIGHT;
display.drawFastVLine(PLAYER_ONE_X, Player_one_y, PADDLE_HEIGHT, WHITE);
update = true;
/* Spieler 2 Paddel */
display.drawFastVLine(PLAYER_TWO_X, Player_two_y, PADDLE_HEIGHT, BLACK);
if (Up_state_two) {
Player_two_y -= 1; // Paddle 1 nach unten
}
if (Down_state_two) {
Player_two_y += 1; // Paddle 1 nach oben
}
Up_state_two = Down_state_two = false;
if (Player_two_y < 1) Player_two_y = 1; // Um nicht aus dem Bildschirm zu gelangen
if (Player_two_y + PADDLE_HEIGHT > 63) Player_two_y = 63 - PADDLE_HEIGHT;
display.drawFastVLine(PLAYER_TWO_X, Player_two_y, PADDLE_HEIGHT, WHITE);
}
|
Musterlösung
| Lösung Code |
/* Benötigte Bibliotheken */
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
/* Taster PINS */
const char UP_BUTTON = 2;
const char DOWN_BUTTON = 3;
const char UP_BUTTON_TWO = 4;
const char DOWN_BUTTON_TWO = 5;
/* Variablen */
const unsigned char BALL_RATE = 16;
const unsigned char PADDLE_HEIGHT = 25;
const char SCREEN_WIDTH = 128; // OLED Display Breite
const char SCREEN_HEIGHT = 64; // OLED Display Höhe
unsigned int playerOne = 0, playerTwo = 0;
/* Deklaration Display, verbindung zum I2C (SDA, SCL pins) */
const char OLED_RESET = 0; // Reset pin
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
/* Position vom Ball, Paddle und Spieler auf dem Display */
unsigned char ballX = 64, ballY = 32;
unsigned char ballDir_x = 1, ballDir_y = 1;
const unsigned char PLAYER_TWO_X = 12;
unsigned char playerTwo_y = 16;
const unsigned char PLAYER_ONE_X = 115;
unsigned char playerOne_y = 16;
unsigned long ballUpdate;
void setup()
{
Serial.begin(9600);
/* Hochfahren vom Display */
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Starte das Display
display.display(); // Zeigt das Startbild vom Arduino an
unsigned long start = millis(); // Anzahl von Ms zurück, seit Arduino-Board das aktuelle Programm gestartet hat
delay(1000);
display.clearDisplay(); // Löscht das Bild
/* Pong Spiel Namen anzeigen */
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(5, 25);
display.println("Pong Spiel");
display.display();
delay(1000);
display.clearDisplay();
/* Ball Timer zuweisen*/
ballUpdate = millis();
delay(1000);
/* Taster Initialisieren */
pinMode(UP_BUTTON, INPUT); // Taster als INPUT festlegen
pinMode(DOWN_BUTTON, INPUT);
digitalWrite(UP_BUTTON, HIGH); // Taster anschalten
digitalWrite(DOWN_BUTTON, HIGH);
/* Taster zwei */
pinMode(UP_BUTTON_TWO, INPUT);
pinMode(DOWN_BUTTON_TWO, INPUT);
digitalWrite(UP_BUTTON_TWO, HIGH);
digitalWrite(DOWN_BUTTON_TWO, HIGH);
}
/* Punkteanzeige */
void drawScore()
{
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(43, 0);
display.println(playerOne);
display.setCursor(73, 0);
display.println(playerTwo);
}
/* Punkte zurücksetzten */
void eraseScore()
{
display.setTextSize(2);
display.setTextColor(BLACK);
display.setCursor(43, 0);
display.println(playerOne);
display.setCursor(73, 0);
display.println(playerTwo);
}
void loop()
{
drawScore();
bool update = false; // Ein bool enthält einen von zwei Werten, true oder false
unsigned long time = millis(); // Zeit-Variable
static bool UP_STATE = false;
static bool DOWN_STATE = false;
static bool UP_STATE_TWO = false;
static bool DOWN_STATE_TWO = false;
UP_STATE |= (digitalRead(UP_BUTTON) == LOW); // Taster auslesen
DOWN_STATE |= (digitalRead(DOWN_BUTTON) == LOW);
UP_STATE_TWO |= (digitalRead(UP_BUTTON_TWO) == LOW);
DOWN_STATE_TWP |= (digitalRead(DOWN_BUTTON_TWO) == LOW);
/* Neue Ballposition */
if (time > ballUpdate)
{
/* Neue Ballposition */
unsigned char New_x = ballX + ballDir_x; // (x+1)
unsigned char New_y = ballY + ballDir_y; // (y+1)
/* Checkt ob die vertikalen Wände berüht werden */
if (New_x == 0) // Wand links
{
ballDir_x = -ballDir_x; // Wechselt die Richtung
New_x += ballDir_x + ballDir_x;
eraseScore(); // Punkt für Spieler
playerOne += 1;
drawScore();
New_x = 64; // Ball Reset
New_y = 32;
}
if (New_x == 127) // Wand rechts
{
ballDir_x = -ballDir_x; // Wechselt die Richtung
New_x += ballDir_x + ballDir_x;
eraseScore(); // Punkt für Spieler 2
playerTwo += 1;
drawScore();
New_x = 64; // Ball Reset
New_y = 32;
}
// Checkt ob die horizontalen Wände berüht werden
if (New_y == 0 || New_y == 63)
{
ballDir_y = -ballDir_y; // Wechselt die Richtung
New_y += ballDir_y + ballDir_y;
}
// Checkt, ob der Spieler 1 Paddel getroffen wurde
if (New_x == PLAYER_ONE_X && New_y >= playerOne_y && New_y <= playerOne_y + PADDLE_HEIGHT)
{
ballDir_x = -ballDir_x;
New_x += ballDir_x + ballDir_x;
}
// Checkt, ob der Spieler 2 Paddel getroffen wurde
if (New_x == PLAYER_TWO_X && New_y >= playerTwo_y && New_y <= playerTwo_y + PADDLE_HEIGHT) {
ballDir_x = -ballDir_x;
New_x += ballDir_x + ballDir_x;
}
display.drawPixel(ballX, ballY, BLACK);
display.drawPixel(New_x, New_y, WHITE);
ballX = New_x;
ballY = New_y;
ballUpdate += BALL_RATE;
update = true; // true ~ display.display();
}
/* Spieler 1 Paddel */
display.drawFastVLine(PLAYER_ONE_X, playerOne_y, PADDLE_HEIGHT, BLACK);
if (UP_STATE)
{
playerOne_y -= 1;
}
if (DOWN_STATE)
{
playerOne_y += 1;
}
UP_STATE = DOWN_STATE = false;
if (playerOne_y < 1) playerOne_y = 1; // Um nicht aus dem Bildschirm zu gelangen
if (playerOne_y + PADDLE_HEIGHT > 63) playerOne_y = 63 - PADDLE_HEIGHT;
display.drawFastVLine(PLAYER_ONE_X, playerOne_y, PADDLE_HEIGHT, WHITE);
update = true;
/* Spieler 2 Paddel */
display.drawFastVLine(PLAYER_TWO_X, playerTwo_y, PADDLE_HEIGHT, BLACK);
if (UP_STATE_TWO)
{
playerTwo_y -= 1; // Paddle 1 nach unten
}
if (DOWN_STATE_TWO)
{
playerTwo_y += 1; // Paddle 1 nach oben
}
UP_STATE_TWO = DOWN_STATE_TWO = false;
if (playerTwo_y < 1) playerTwo_y = 1; // Um nicht aus dem Bildschirm zugelangen
if (playerTwo_y + PADDLE_HEIGHT > 63) playerTwo_y = 63 - PADDLE_HEIGHT;
display.drawFastVLine(PLAYER_TWO_X, playerTwo_y, PADDLE_HEIGHT, WHITE);
if (update)
display.display();
}
|
Quelle: Link
→ zurück zum Hauptartikel: BA: Arduino-Projekte für die Lehre