Smart Coaster: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Datei:Smart Cosater | [[Datei:Smart Cosater Pep.png|350px|thumb|right|Absatz|Abb. 1: Smart Coaster]] | ||
[[Kategorie:Projekte]] | [[Kategorie:Projekte]] | ||
[[Kategorie:ProjekteET MTR BSE WS2020]] | [[Kategorie:ProjekteET MTR BSE WS2020]] | ||
| Zeile 14: | Zeile 14: | ||
Eine wichtige Information über ein Getränk ist die Temperatur, sowohl bei heißen wie auch bei kalten Getränken. Diese soll mit Hilfe einer mehr farbigen Leuchtdiode dem Nutzer angezeigt werden. | Eine wichtige Information über ein Getränk ist die Temperatur, sowohl bei heißen wie auch bei kalten Getränken. Diese soll mit Hilfe einer mehr farbigen Leuchtdiode dem Nutzer angezeigt werden. | ||
Das System soll relativ kompakt sein und einen intern verbauten Akku haben. | Das System soll relativ kompakt sein und einen intern verbauten Akku haben. | ||
Das Projekt wurde am Anfang als Teamarbeit von zwei Studenten bearbeitet, aber einer der Studenten hat das Projekt Anfang Dezember 2020 verlassen. | |||
Bis zu diesem Zeitpunkt hat der Student, welcher das Projekt verlassen hat, keine Aufwände für das Projekt betrieben. | |||
Der Smart Coaster wurde von Michael Menke alleine entwickelt. | |||
== Anforderungen == | == Anforderungen == | ||
* Temperaturen von 0°C bis 70°C erkennen | * Temperaturen von 0°C bis 70°C erkennen | ||
| Zeile 24: | Zeile 30: | ||
== Funktionaler Systementwurf/Technischer Systementwurf == | == Funktionaler Systementwurf/Technischer Systementwurf == | ||
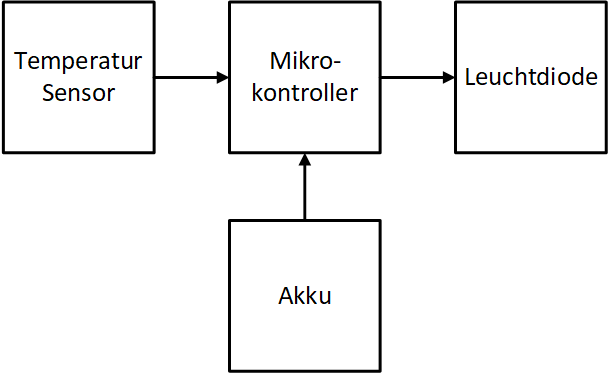
[[Datei:SmarCoaster Systementwurf.png|1200px|thumb|left|Absatz|Abb. | [[Datei:SmarCoaster Systementwurf.png|1200px|thumb|left|Absatz|Abb. 2: Funktionaler Systementwurf]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | ||
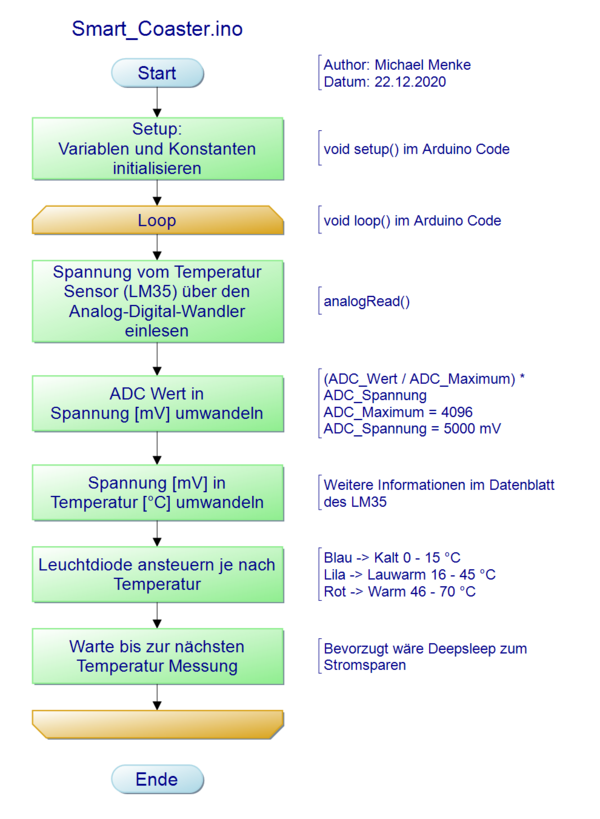
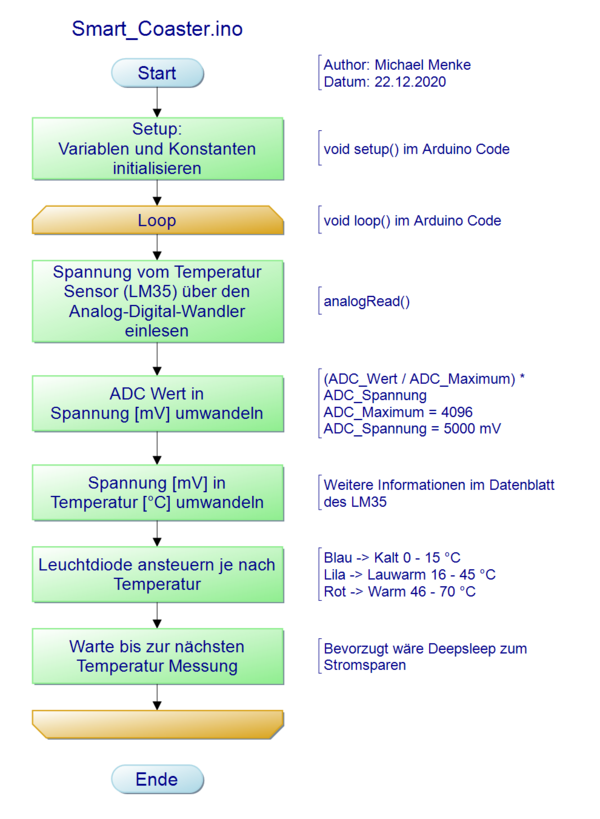
[[Datei:Smart Coaster PAP.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster PAP.png|600px|thumb|left|Absatz|Abb. 3: Programmablaufsplan]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /> | ||
| Zeile 87: | Zeile 93: | ||
|} | |} | ||
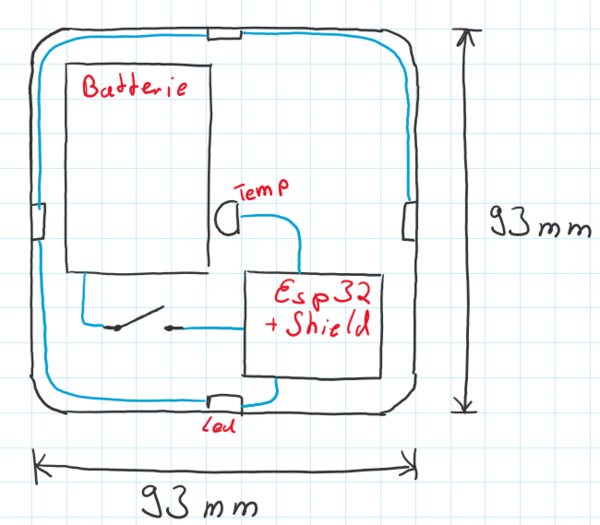
In der folgenden Abbildung sieht man eine Skizze der Verdrahtung. | In der folgenden Abbildung 4 sieht man eine Skizze der Verdrahtung. | ||
[[Datei:Smart Cosater Verdrahtung Skizze.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Verdrahtung Skizze.png|600px|thumb|left|Absatz|Abb. 4: Verdrahtungsskizze]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /> | ||
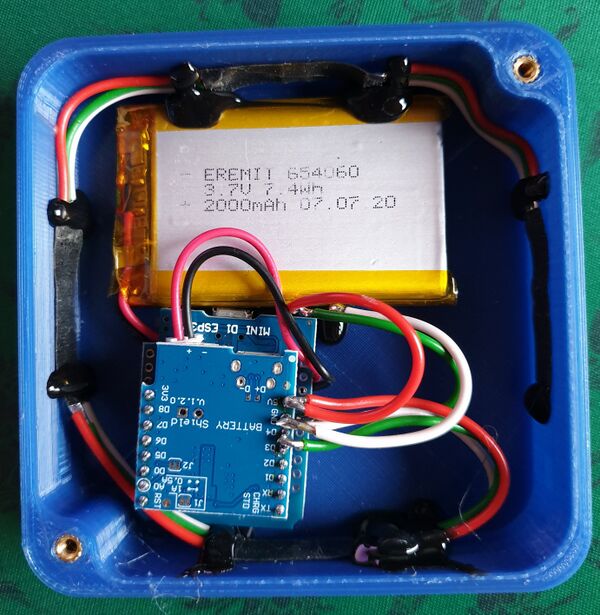
[[Datei:Smart Cosater Verdrahtung.png|600px|thumb|left|Absatz|Abb. | In der folgenden Abbildung 5 sieht man die Verdrahtung. In der Abbildung 5 fehlt der Schalter zwischen Mikrocontroller und Akku, dieser wurde nachträglich noch eingebaut. | ||
[[Datei:Smart Cosater Verdrahtung.png|600px|thumb|left|Absatz|Abb. 5: Verdrahtung]] | |||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
| Zeile 102: | Zeile 109: | ||
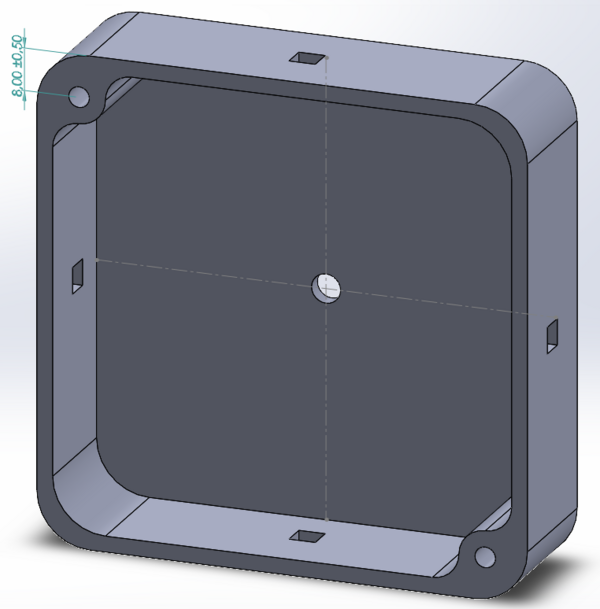
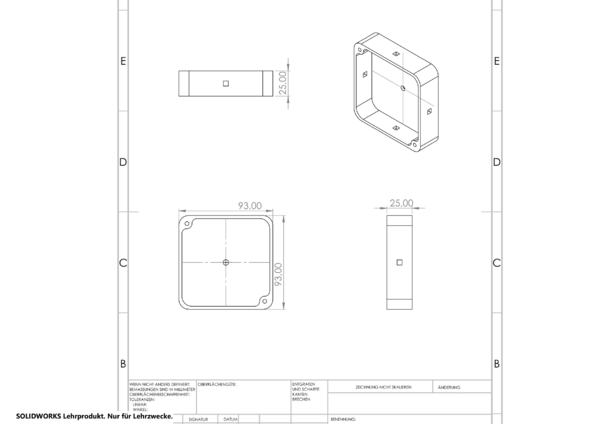
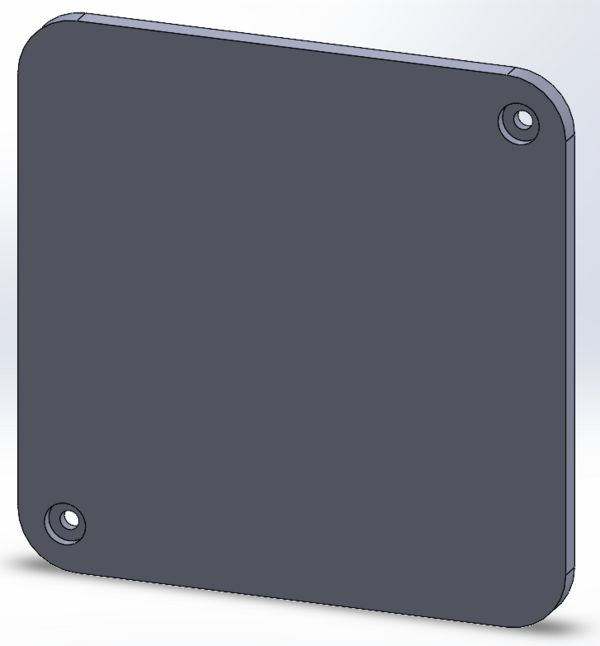
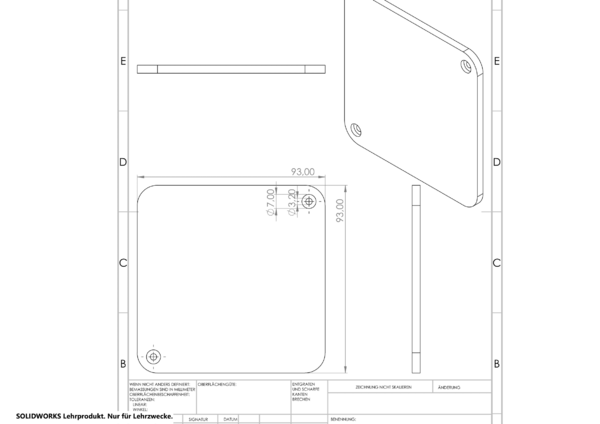
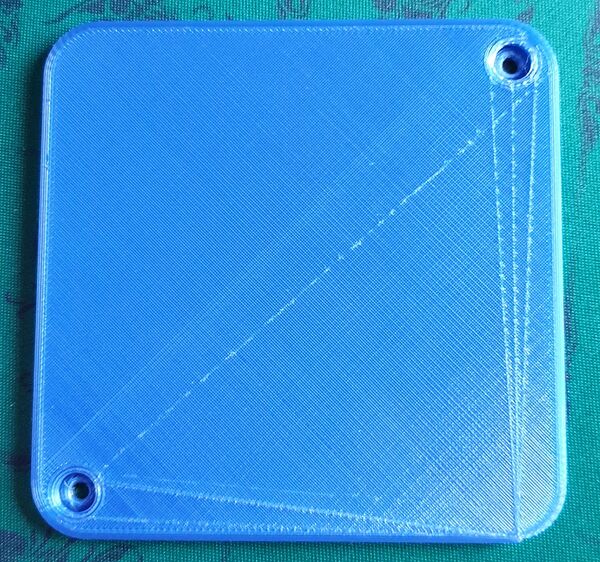
Die folgenden Abbildungen zeigen die 3D Modelle und Zeichnungen des Bodens und des Gehäuses. | Die folgenden Abbildungen zeigen die 3D Modelle und Zeichnungen des Bodens und des Gehäuses. | ||
[[Datei:Smart Coaster Gehäuse 2.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Gehäuse 2.png|600px|thumb|left|Absatz|Abb. 6: CAD Modell Gehäuse]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
[[Datei:Smart Coaster Gehäuse Zeichnung.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Gehäuse Zeichnung.png|600px|thumb|left|Absatz|Abb. 7: Zeichnung Gehäuse]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | ||
[[Datei:Smart Coaster Boden 2.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Boden 2.png|600px|thumb|left|Absatz|Abb. 8: CAD Modell Boden]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
[[Datei:Smart Cosater Boden Zeichnung.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Boden Zeichnung.png|600px|thumb|left|Absatz|Abb. 9: Zeichnung Boden]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /> | ||
Die folgenden Abbildungen zeigen das nach diesem Modell gedruckten Gehäuses. | Die folgenden Abbildungen zeigen das nach diesem Modell gedruckten Gehäuses. | ||
[[Datei:Smart Cosater Gehäuse Fertig.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Gehäuse Fertig.png|600px|thumb|left|Absatz|Abb. 10: Gedrucktes Gehäuse]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /> | ||
[[Datei:Smart Cosater Boden Fertig.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Boden Fertig.png|600px|thumb|left|Absatz|Abb. 11: Gedruckter Boden]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br> | ||
| Zeile 125: | Zeile 132: | ||
Bei dem Zusammenbau werden die elektrischen und mechanischen Teile zusammengebracht. | Bei dem Zusammenbau werden die elektrischen und mechanischen Teile zusammengebracht. | ||
Einsetzen der Gewindeeinsätze. Die Einsätze werden in den dafür vorgesehenen Löcher platziert und dann mit einem Lötkolben in den Kunststoff gedrückt (siehe Abbildung | Einsetzen der Gewindeeinsätze. Die Einsätze werden in den dafür vorgesehenen Löcher platziert und dann mit einem Lötkolben in den Kunststoff gedrückt (siehe Abbildung 12). | ||
[[Datei:Smart Cosater Gewinde.png|300px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Gewinde.png|300px|thumb|left|Absatz|Abb. 12: Gewindeeinsätze einpressen]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /> | ||
Die Leuchtdioden werden in die Aussparungen in den vier Seiten angebracht und mit Heißkleber befestigt (siehe Abbildung | Die Leuchtdioden werden in die Aussparungen in den vier Seiten angebracht und mit Heißkleber befestigt (siehe Abbildung 13 und 14). | ||
[[Datei:Smart Cosater LED Innen.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater LED Innen.png|600px|thumb|left|Absatz|Abb. 13: Einkleben der Leuchtdioden (Innenseite)]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /> | ||
[[Datei:Smart Cosater LED Außen.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater LED Außen.png|600px|thumb|left|Absatz|Abb. 14: Einkleben der Leuchtdioden (Außenseite)]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /> | ||
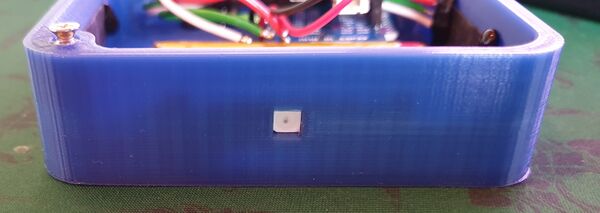
Der Temperatur Sensor wird in die Aussparung an der oberen Seite befestigt und mit Silikon befestigt (siehe Abbildung | Der Temperatur Sensor wird in die Aussparung an der oberen Seite befestigt und mit Silikon befestigt (siehe Abbildung 15). | ||
[[Datei:Smart Cosater Temperatur Sensor.png|300px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Temperatur Sensor.png|300px|thumb|left|Absatz|Abb. 15: Einkleben des Temperatur Sensors (Innenseite)]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br><br /><br /> | ||
Für zusätzliche Stabilität sollte noch ein Punkt Heißkleber über dem Silikon angebracht werden. | Für zusätzliche Stabilität sollte noch ein Punkt Heißkleber über dem Silikon angebracht werden. | ||
Das Silikon soll auch das Gehäuse gegen Wasser an der ober Seite abdichten. | Das Silikon soll auch das Gehäuse gegen Wasser an der ober Seite abdichten. | ||
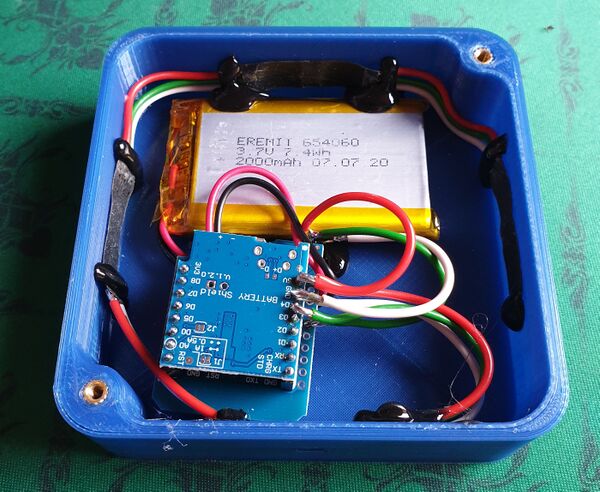
Der Akku und Mikrocontroller werden mit Heißkleber im Gehäuse befestigt (siehe Abbildung | Der Akku und Mikrocontroller werden mit Heißkleber im Gehäuse befestigt (siehe Abbildung 16). | ||
[[Datei:Smart Cosater Heißkleber.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Heißkleber.png|600px|thumb|left|Absatz|Abb. 16: Einkleben des Akkus und Mikrocontrollers]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /> | ||
Abschließend wird der Boden mit zwei Schrauben an dem Gehäuse befestigt (siehe Abbildung | Abschließend wird der Boden mit zwei Schrauben an dem Gehäuse befestigt (siehe Abbildung 17). | ||
[[Datei:Smart Cosater Schraube.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Schraube.png|600px|thumb|left|Absatz|Abb. 17: Verschraubtes Gehäuse]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
| Zeile 157: | Zeile 164: | ||
===== Arduino IDE für ESP32 vorbereiten ===== | ===== Arduino IDE für ESP32 vorbereiten ===== | ||
Man muss die Arduino IDE mit den Boardverwalter-URL von dem ESP32 erweitern. | Man muss die Arduino IDE mit den Boardverwalter-URL von dem ESP32 erweitern. | ||
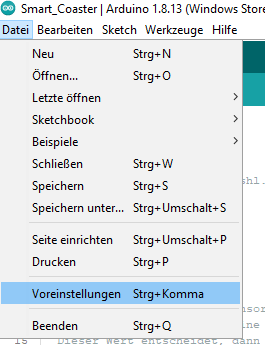
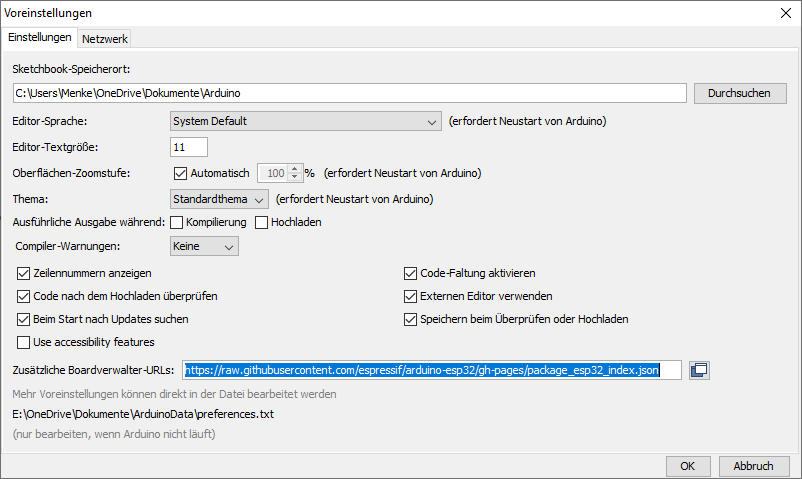
Dafür muss man unter Datei -> Voreinstellungen das Feld "Zusätzliche Boardverwalter-URLs" mit diesem Link erweitern. (Siehe | Dafür muss man unter Datei -> Voreinstellungen das Feld "Zusätzliche Boardverwalter-URLs" mit diesem Link erweitern. (Siehe Abbildung 18 und 19) | ||
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json | https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json | ||
[[Datei:Smart Coaster Datei.png|1200px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Datei.png|1200px|thumb|left|Absatz|Abb. 18: Voreinstellugen öffnen]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | ||
[[Datei:Smart Coaster Voreinstellungen.png|1200px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Voreinstellungen.png|1200px|thumb|left|Absatz|Abb. 19: Boardverwalter-URL in den Voreinstellungen eintragen]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br /> | ||
| Zeile 169: | Zeile 176: | ||
===== Benötigte Libarys in die Arduino IDE einbinden ===== | ===== Benötigte Libarys in die Arduino IDE einbinden ===== | ||
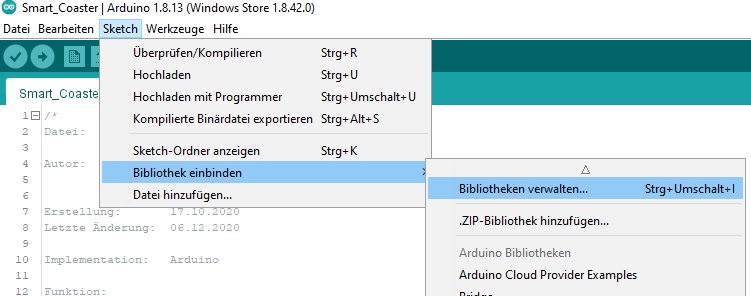
Um eine Libary in die Arudino IDE einzubinden geht man in das Menü "Bibliotheken verwalten..." unter Sketch -> Bibliothek einbinden -> Bibliotheken verwalten... (Siehe Abb. | Um eine Libary in die Arudino IDE einzubinden geht man in das Menü "Bibliotheken verwalten..." unter Sketch -> Bibliothek einbinden -> Bibliotheken verwalten... (Siehe Abb. 20) | ||
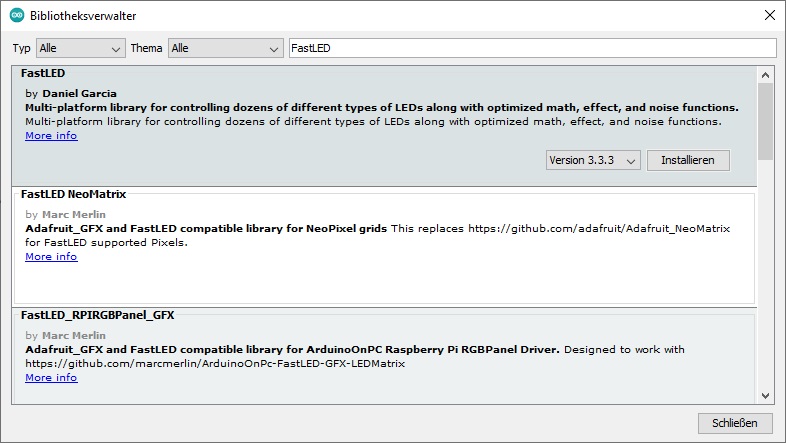
Nun öffnet sich der "Bibliotheksverwalter" mit dem man die Bibliotheken installieren kann. Für dieses Projekt wird FastLED 3.3.3 und NeoPixelBus 2.6.0 benötigt. (Siehe Abb. | Nun öffnet sich der "Bibliotheksverwalter" mit dem man die Bibliotheken installieren kann. Für dieses Projekt wird FastLED 3.3.3 und NeoPixelBus 2.6.0 benötigt. (Siehe Abb. 21) | ||
[[Datei:Smart Coaster Einbinden3.jpg|1200px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Einbinden3.jpg|1200px|thumb|left|Absatz|Abb. 20: Bibliotheken verwalten]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /> | ||
[[Datei:Smart Coaster Bibliotheksverwalter3.jpg|1200px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Bibliotheksverwalter3.jpg|1200px|thumb|left|Absatz|Abb. 21: Bibliotheksverwalter]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br><br /><br /><br /> | ||
| Zeile 189: | Zeile 196: | ||
Danach verfällt der Mikrocontroller in einen Schlafzustand. | Danach verfällt der Mikrocontroller in einen Schlafzustand. | ||
[[Datei:Smart Coaster PAP.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster PAP.png|600px|thumb|left|Absatz|Abb. 22: Programmablaufsplan]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br><br /><br /><br /><br /><br /> | ||
| Zeile 478: | Zeile 485: | ||
== Ergebnis == | == Ergebnis == | ||
Der Smart Coaster wurde fertig gestellt und erfüllt alle Anforderungen (siehe Abbildung | Der Smart Coaster wurde fertig gestellt und erfüllt alle Anforderungen (siehe Abbildung 23). | ||
[[Datei:Smart Cosater Fertig.png|600px|thumb|left|Absatz|Abb. | [[Datei:Smart Cosater Fertig.png|600px|thumb|left|Absatz|Abb. 23: Smart Coaster]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
Bei der Nutzbarkeit des Smart Coasters können noch Verbesserungen vorgenommen werden, welche im Abschnitt Lesson Learned aufgelistet wurden. | |||
== Zusammenfassung == | == Zusammenfassung == | ||
| Zeile 493: | Zeile 501: | ||
Für einen ersten Prototypen ist dies ausreichend, aber nicht für eine Kommerzielle Nutzung. | Für einen ersten Prototypen ist dies ausreichend, aber nicht für eine Kommerzielle Nutzung. | ||
Des Weiteren ist bei der Benutzung des Smart Coaster aufgefallen, dass die meisten Getränke in gut isolierten Behältern serviert werden (Gläser, Flaschen und Tassen) und daher die Temperatur Messung mit einer Verzögerung behaftet ist. Der Smart Coaster funktioniert am besten, wenn | Des Weiteren ist bei der Benutzung des Smart Coaster aufgefallen, dass die meisten Getränke in gut isolierten Behältern serviert werden (Gläser, Flaschen und Tassen) und daher die Temperatur Messung mit einer Verzögerung behaftet ist. Der Smart Coaster funktioniert am besten, wenn Becher aus gut leitenden Material verwendet werden (z.B. Kupfer Becher beim Moscow Mule). | ||
Dieses Projekt kann noch umfangreich erweitert werden. | Dieses Projekt kann noch umfangreich erweitert werden. | ||
Vorschläge zur Erweiterung: | |||
# Anstelle von drei Farben einen Übergangseffekt mit Farbverlauf | ==== Vorschläge zur Erweiterung: ==== | ||
# Smarthome / | # Anstelle von drei Farben einen Übergangseffekt mit Farbverlauf bei den Leuchtdioden | ||
#* Der verwendete ESP32 ist Wlan und Bluetooth fähig und könnte in ein Smarthome / | # Smarthome / Internet-of-Things Integration | ||
#* Der verwendete Mikrocontroller ESP32 ist Wlan und Bluetooth fähig und könnte in ein Smarthome / Internet-of-Things Netzwerk integriert werden | |||
#* Kontrolle der Temperatur und Füllstandes der Getränke | #* Kontrolle der Temperatur und Füllstandes der Getränke | ||
#* Taster um einen Kellner anzufordern | #* Taster um einen Kellner anzufordern | ||
| Zeile 515: | Zeile 524: | ||
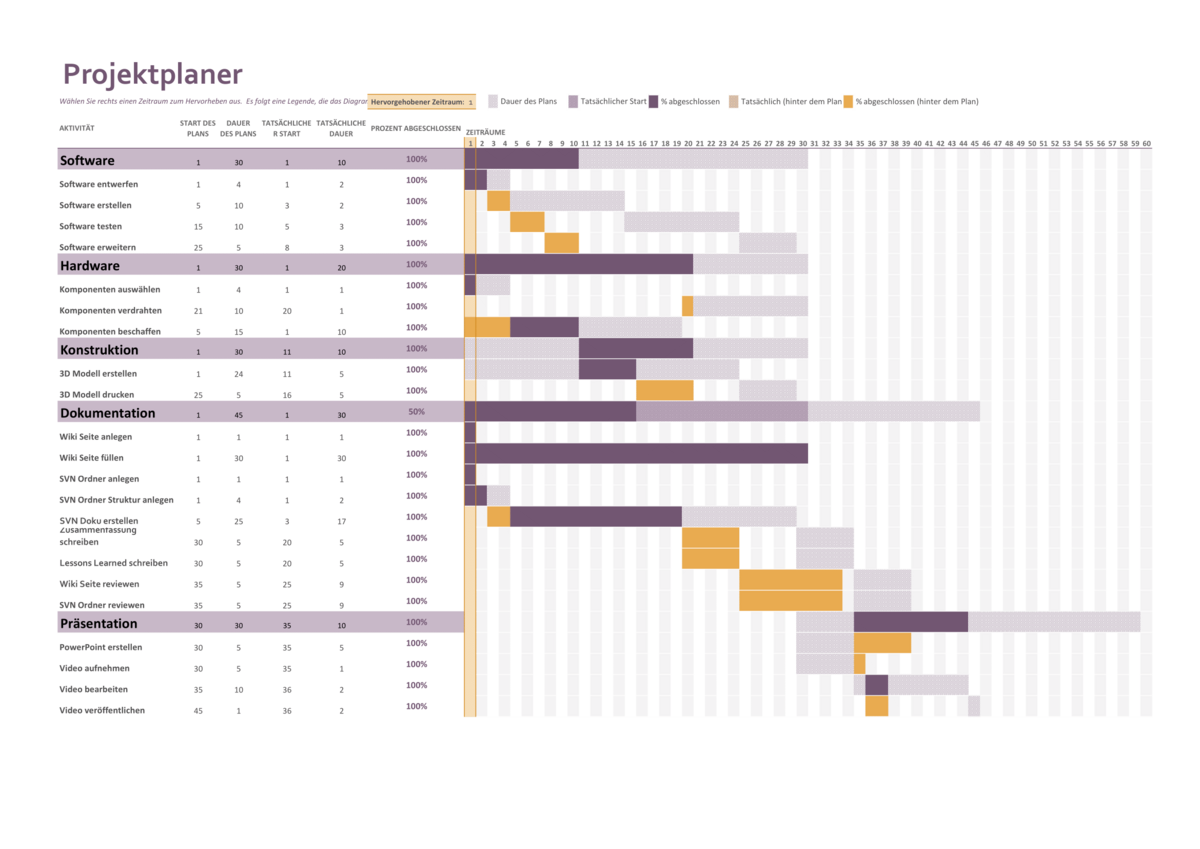
=== Projektplan === | === Projektplan === | ||
[https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/093_Smart_Coaster/Planung/Projektplan.xlsx SVN-Link] | [https://svn.hshl.de/svn/Elektrotechnik_Fachpraktikum/trunk/Projekte/093_Smart_Coaster/Planung/Projektplan.xlsx SVN-Link] | ||
[[Datei:Smart Coaster Projektplan.png|1200px|thumb|left|Absatz|Abb. | [[Datei:Smart Coaster Projektplan.png|1200px|thumb|left|Absatz|Abb. 24: Gantt-Projektplan vom 18.10.2020]] | ||
<br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
| Zeile 522: | Zeile 531: | ||
== YouTube Video == | == YouTube Video == | ||
{{#ev:youtube|https://www.youtube.com/watch?v=7_1E-wtxuyM | 1000 | | | {{#ev:youtube|https://www.youtube.com/watch?v=7_1E-wtxuyM | 1000 | | |frame}} | ||
[https://www.youtube.com/watch?v=7_1E-wtxuyM Youtube-Link] | [https://www.youtube.com/watch?v=7_1E-wtxuyM Youtube-Link] | ||
Aktuelle Version vom 11. Februar 2021, 15:18 Uhr

Autor: Michael Menke
Betreuer: Prof. Schneider
→ zurück zur Übersicht: WS 20/21: Angewandte Elektrotechnik (BSE)
Einleitung
Smart Coaster soll ein Bierdeckel sein, welcher Informationen über das darüber befindliche Getränk visuell an den Nutzer weitergibt.
Eine wichtige Information über ein Getränk ist die Temperatur, sowohl bei heißen wie auch bei kalten Getränken. Diese soll mit Hilfe einer mehr farbigen Leuchtdiode dem Nutzer angezeigt werden. Das System soll relativ kompakt sein und einen intern verbauten Akku haben.
Das Projekt wurde am Anfang als Teamarbeit von zwei Studenten bearbeitet, aber einer der Studenten hat das Projekt Anfang Dezember 2020 verlassen. Bis zu diesem Zeitpunkt hat der Student, welcher das Projekt verlassen hat, keine Aufwände für das Projekt betrieben.
Der Smart Coaster wurde von Michael Menke alleine entwickelt.
Anforderungen
- Temperaturen von 0°C bis 70°C erkennen
- Mehrfarbige LEDs aufleuchten lassen
- Ein- und Ausschalter besitzen
- Stromversorgung über Akku
- Aufladen des Akkus über USB
- Spritzwassergeschützt
Funktionaler Systementwurf/Technischer Systementwurf


Komponentenspezifikation
| Anzahl | Name | Link | Anmerkung | Vorhanden |
|---|---|---|---|---|
| 1 | ESP32 D1 Mini | Link | Kompaktes Board mit Modulunterstützung | Ja |
| 1 | LiPo Batterie | Link | 2000 mAh LiPo Akku mit integrierter Schutzschaltung | Ja |
| 1 | Batterie Shield | Link | D1 Mini Modul für LiPo Akkus (Stromversorgung des Systems und Laden des Akkus) | Ja |
| 1 | Temperatur Sensor LM35CAZ | Link | TO-92-3 Gehäuse und aus früheren privaten Projekten bekannt | Ja |
| 4 | Leuchtdiode WS2812B | Link | Strip mit 30 Led/m und aus früheren privaten Projekten bekannt | Ja |
| 1 | Schiebschalter | Link | Kompakter Schalter mit zwei Positionen | Ja |
| 1 | 3D Gehäuse | Link | Wird von der Hochschule gedruckt und in SolidWorks entworfen. Besteht aus zwei Teilen, Boden und Gehäuse |
Ja |
| 2 | Gewindeeinsatz M3x5,7 | Link | Für die Verbindung von Boden und Gehäuse | Ja |
| 2 | Schraube M3x8 | Link | Andere M3 Schrauben können auch verwendet werden | Ja |
Umsetzung (HW/SW)
In diesem Abschnitt wird die Umsetzung der Hardware und Software beschrieben. Dabei wird zuerst die Hardware beschrieben und dann die Software.
Hardware
Die Hardware besteht aus verschiedenen Bauteilen, die elektrischen Bauteile und die Mechanische Bauteile. Die elektrischen Bauteile werden mit Leitungen und Steckverbindungen mit einander Verbunden. Die mechanischen Bauteile werden mit Gewindeeinsätzen und Schrauben mit einander Verbunden.
Stückliste
Die Stückliste wurde schon in der Komponentenspezifikation aufgeführt.
Verdrahtung
Für die Verdrahtung wurde 0,5 mm² Leitungen verwendet mit drei unterschiedlichen Farben. In der folgenden Tabelle werden die Farben und ihre Funktion dargestellt.
| Farbe | Bedeutung |
|---|---|
| Rot | 5 V |
| Weiß | Ground |
| Grün | Signal(Temperatur Sensor)/Daten (Leuchtdioden) |
In der folgenden Abbildung 4 sieht man eine Skizze der Verdrahtung.

In der folgenden Abbildung 5 sieht man die Verdrahtung. In der Abbildung 5 fehlt der Schalter zwischen Mikrocontroller und Akku, dieser wurde nachträglich noch eingebaut.

Gehäuse
Das Gehäuse besteht aus zwei Teilen, einem Boden und dem Gehäuse. In dem 3D gedruckten Gehäuse werden zwei Gewindeeinsätze eingearbeitet. Dieses geschieht am leichtesten mit einem Lötkolben.
Die folgenden Abbildungen zeigen die 3D Modelle und Zeichnungen des Bodens und des Gehäuses.




Die folgenden Abbildungen zeigen das nach diesem Modell gedruckten Gehäuses.


Zusammenbau
Bei dem Zusammenbau werden die elektrischen und mechanischen Teile zusammengebracht.
Einsetzen der Gewindeeinsätze. Die Einsätze werden in den dafür vorgesehenen Löcher platziert und dann mit einem Lötkolben in den Kunststoff gedrückt (siehe Abbildung 12).

Die Leuchtdioden werden in die Aussparungen in den vier Seiten angebracht und mit Heißkleber befestigt (siehe Abbildung 13 und 14).


Der Temperatur Sensor wird in die Aussparung an der oberen Seite befestigt und mit Silikon befestigt (siehe Abbildung 15).

Für zusätzliche Stabilität sollte noch ein Punkt Heißkleber über dem Silikon angebracht werden.
Das Silikon soll auch das Gehäuse gegen Wasser an der ober Seite abdichten.
Der Akku und Mikrocontroller werden mit Heißkleber im Gehäuse befestigt (siehe Abbildung 16).

Abschließend wird der Boden mit zwei Schrauben an dem Gehäuse befestigt (siehe Abbildung 17).

Software
Die Software für dieses Projekt wurde mit der Arduino IDE erstellt.
Einrichtung Arduino IDE
Bei der Einrichtung der Arduino IDE muss man den ESP32 und Libarys einbinden.
Arduino IDE für ESP32 vorbereiten
Man muss die Arduino IDE mit den Boardverwalter-URL von dem ESP32 erweitern. Dafür muss man unter Datei -> Voreinstellungen das Feld "Zusätzliche Boardverwalter-URLs" mit diesem Link erweitern. (Siehe Abbildung 18 und 19)
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json


Weitere Informationen zu den Boardverwalter-URL gibt es hier.
Benötigte Libarys in die Arduino IDE einbinden
Um eine Libary in die Arudino IDE einzubinden geht man in das Menü "Bibliotheken verwalten..." unter Sketch -> Bibliothek einbinden -> Bibliotheken verwalten... (Siehe Abb. 20)
Nun öffnet sich der "Bibliotheksverwalter" mit dem man die Bibliotheken installieren kann. Für dieses Projekt wird FastLED 3.3.3 und NeoPixelBus 2.6.0 benötigt. (Siehe Abb. 21)


Porgrammablaufsplan
Das Programm besteht aus zwei Hauptfunktionen. Dieser Aufbau ist Typisch für Embedded Lösungen.
Die erste Funktion ist die Initialisierung des Systems und die Zweite Funktion die Endlosschleife Loop.
In dem Setup wird die Serielle Schnittstelle, die Leuchtdioden und der Deepsleep initialisiert.
Im Loop wird die Spannung des Temperatur Sensors gemessen, dann in Grad Celsius umgewandelt und dann die Leuchtdioden angesteuert. Danach verfällt der Mikrocontroller in einen Schlafzustand.

Der Programmablauf hat sich zum Systementwurf nicht verändert und wurde so in dem Quellcode umgesetzt.
Quellcode
Der Quellcode, welcher auf dem Mikrocontroller ausgeführt wird mit Erläuterungen.
Der Quellcode befindet sich im SVN.
Header
/*
Datei: Smart_Coaster.ino
Autor: Michael Menke
michael.menke@stud.hshl.de
Erstellung: 17.10.2020
Letzte Änderung: 06.12.2020
Implementation: Arduino
Funktion:
Ein Analoger Temperatur Sensor wird mit hilfe des ADCs eingelesen.
Dieser Wert wird dann in eine Temperatur in Grad Celsius umgewandelt.
Dieser Wert entscheidet, dann in welcher Farbe die LEDs leuchten.
Hardware:
Mikrocontroller: ESP32
Temperatur Sensor: LM35CAZ
Leuchtdiode: WS2812b
*/
Preprocessor Defines
Mit diesen Defines kann man entscheiden, ob die Serielle Debug Schnittstelle eingeschaltet wird, welche LED Libary man verwendet und ob der Deepsleep verwendet wird.
Wenn DEBUG definiert ist wird die Serielle Schnittstelle mit einer Baudrate von 9600 initialisiert und bei jedem Loop wird eine Debug Nachricht ausgegeben.
Wenn FASTLED definiert ist wird die FastLED Libary zur Steuerung der Leuchtdioden verwenden. Falls dieses nicht definiert ist wird die NeoPixelBus Libary verwendet.
Wenn SLEEP definiert ist wird die Deepsleep Funktion des Mikrocontrollers verwendet.
/* PREPROCESSOR DEFINES */ #define DEBUG /* Serielle Ausgabe Baud 115200 */ #define FASTLED /* FastLED Lib verwenden -> Alternative NeoPixelBus Lib*/ #define SLEEP /* Deepsleep aktivieren */
Includes
Einbinden der Libarys für die Leuchtdioden Steuerung. Weitere Informationen zu den Libarys findet man hier:
/* Includes */ #ifdef FASTLED #include "FastLED.h" #else #include "NeoPixelBrightnessBus.h" #endif
Variablen
Hier werden die Variablen angelegt. Dabei wurden Structs verwendet, damit die Software übersichtlich bleibt.
Der erste Struct wurde für die Temperatur angelegt und enthält den ADC Wert, die Temperatur in Celsius, den Pin an dem der Sensor angeschlossen ist und den Maximalen ADC Wert.
/* Temperatur */
struct TEMP {
uint16_t AdcValue = 0; /* ADC Wert 0 bis 4096 */
float Celsius = 0; /* Temperatur in °C */
const uint8_t Pin = 4; /* Pin an dem der Temperatur Sensor angeschlossen ist */
const float Max = 4096.0; /* Maxmium des ADC (12bit Auflösung) */
} Temp;
Der nächste Struct ist für die LED Steuerung. Wenn die FastLED Libary verwendet wird kann kein Struct verwendet werden, da die Libary mit diesem Typen nicht umgehen kann. Bei der NeoPixelBus Libary kann ein Struct verwendet werden. Dieser Struckt enthält die Anzahl der Leuchtdioden und den Pin an dem die Leuchtdioden angeschlossen sind.
/* Leuchtdioden */
#ifdef FASTLED
const uint8_t Number = 4; /* Anzahl der Leuchtdioden */
const uint8_t Pin = 16; /* Pin an dem der Leuchtdiodenstreifen angeschlossen ist */
CRGB leds[Number]; /* Wird von der FastLED Libary benötigt */
#else
struct LED {
const uint8_t Number = 4; /* Anzahl der Leuchtdioden */
const uint8_t Pin = 16; /* Pin an dem der Leuchtdiodenstreifen angeschlossen ist */
} Led;
NeoPixelBrightnessBus<NeoRgbFeature, Neo800KbpsMethod> strip(Led.Number, Led.Pin); /* Wird von der NeoPixelBus Libary benötigt */
RgbColor red(0, 255, 0); /* Sind GRB LEDs */
RgbColor violet(130, 238, 238);
RgbColor blue(0, 0, 255);
#endif
Die nächsten Variable ist eine Konstante für die Baudrate der Seriellen Schnittstelle.
/* Serielle Schnittstelle */ #ifdef DEBUG const uint16_t BaudRate = 115200; /* Baudrate der Seriellen Schnittstelle */ #endif
Deepsleep/Tiefschlaf länge des Mikrocontrollers wird als Konstante festgelegt.
/* Deepsleep */ const uint32_t Delay = 1000000; /* Zeit zwischen Deepsleep Wakeup in us */
Funktionen
Hier wurden die Funktionen definiert.
/* Funktionen */ float Calc_Temp(uint16_t Raw, float Max); /* Berechnung der Temperatur aus dem ADC Wert */ void Set_LED(uint8_t Percent, uint8_t Threshold0, uint8_t Threshold1, uint8_t Brightness); /* Farbe der Leuchtdioden einstellen */
Setup
Die Setup Funktion, welche den Mikrocontroller initialisiert.
/*
Wird bei start des Mikrocontrollers einmal ausgeführt und
initialisiert die Leuchtdioden. Im Debug fall wird auch
noch die Serielle Schnittstelle initialisiert.
Input: -
Output: -
*/
void setup()
{
/* Seriale Schnittstelle initialisieren */
#ifdef DEBUG
Serial.begin(BaudRate); /* Start mit BaudRate */
#endif
/* Leuchtdiode initialisieren */
#ifdef FASTLED
FastLED.addLeds<WS2812B, Pin, GRB>(leds, Number); /* Leuchtdioden Streifen initialisieren */
FastLED.setBrightness(Brightness); /* Helligkeit setzen */
FastLED.show(); /* Einstellungen an Leuchtdioden schicken */
#else
strip.Begin(); /* Leuchtdioden Streifen initialisieren */
strip.SetBrightness(Brightness); /* Helligkeit setzen */
strip.Show(); /* Einstellungen an Leuchtdioden schicken */
#endif
/* Deepsleep initialisieren */
#ifdef SLEEP
esp_sleep_enable_timer_wakeup(Delay); /* Aktiviert den Deepsleep Wakeup Timer */
#endif
}
Loop / Endlosschleife
Der Loop/Endlosschleife, welche auf dem Mikrocontroller ausgeführt wird.
/*
Wird nach setup() ausgeführt in form einer Endlosschleife.
Es wird zyklisch die Spannung am ADC Eingang gemessen und
in eine Temperatur in Grad Celsius umgewandlet. Danach
werden die Leuchtdioden in den passenden Farben eingestellt.
Falls Debug aktiviert ist werden noch über die serielle
Schnittstelle der ADC Wert und die Temperatur ausgegeben.
Nach diesem Vorgang wartet der Mikrocontroller bis zur
nächsten Messung.
Input: -
Output: -
*/
void loop()
{
/* Temperaturmessung */
Temp.AdcValue = analogRead(Temp.Pin); /* Spannung in ADC Wert umwandeln */
Temp.Celsius = Calc_Temp(Temp.AdcValue, Temp.Max); /* ADC Wert in Temperatur umwandeln */
/* Leuchtdiode einstellen */
Set_LED(Temp.Celsius, 15, 45, Brightness); /* Leuchtdioden ansteuern */
/* Seriale Übertragung (Debug) */
#ifdef DEBUG
Serial.print(Temp.AdcValue); /* ADC Wert übertragen */
Serial.print("\t"); /* Tab als Trennung */
Serial.println(Temp.Celsius); /* Temperatur übertragen */
#endif
/* Deepsleep */
#ifdef SLEEP
esp_deep_sleep_start(); /* Deepsleep starten */
#endif
}
ADC Wert in Temperatur um wandeln
Die Funktion wandelt den ADC Wert in eine Temperatur in Grad Celsius um.
/*
Wandelt den ADC Wert in eine Temperatur in Grad Celsius um.
Diese Funktion ist für den Temperatur Sensor LM35CAZ.
Input:
uint16_t Raw -> ADC Wert
float Max -> Maximale ADC Wert (12bit: 4096.0 10bit: 1024.0)
Output:
float Celsius -> Temperatur in Grad Celsius
*/
float Calc_Temp(uint16_t Raw, float Max)
{
float Millivolt = 0;
float Celsius = 0;
Millivolt = (Raw / Max) * 5000; /* Berechnung der Spannung */
Celsius = Millivolt / 10; /* Berechnung der Temperatur */
return Celsius;
}
Leuchtdioden Steuerung
Diese Funktion entscheidet die Farbe der Leuchtdiode.
/*
Stellt die Farbe und Helligkeit der Leuchtdioden ein.
Wenn die Temperatur unter der ersten Schwelle ist sind
die Leuchtdioden blau. Unter der zweiten Schwelle sind
die Leuchtdioden lila und wenn sie über der zweiten
Schwelle sind werden die Leuchtdioden rot.
Input:
uint8_t Data -> Temperatur
uint8_t Threshold0 -> Erste Schwelle
uint8_t Threshold1 -> Zweite Schwelle
uint8_t Brightness -> Helligkeit der LEDs (0-255)
Output: -
*/
void Set_LED(uint8_t Data, uint8_t Threshold0, uint8_t Threshold1, uint8_t Brightness)
{
/* Werte für die Übermittlung an die Leuchtdiode vorberieten */
if (Data < Threshold0) /* Kleiner erste Schwelle -> Leuchtdiode blau */
{
#ifdef FASTLED
fill_solid(leds, Number, CRGB::Blue); /* Alle Leuchtidoden blau */
#else
strip.SetPixelColor(0, blue); /* Leuchtdiode 1 blau */
strip.SetPixelColor(1, blue); /* Leuchtdiode 2 blau */
strip.SetPixelColor(2, blue); /* Leuchtdiode 3 blau */
strip.SetPixelColor(3, blue); /* Leuchtdiode 4 blau */
#endif
}
else if (Data < Threshold1) /* Kleiner zweite Schwelle -> Leuchtdiode violet */
{
#ifdef FASTLED
fill_solid(leds, Number, CRGB::Violet); /* Alle Leuchtidoden violet */
#else
strip.SetPixelColor(0, violet); /* Leuchtdiode 1 violet */
strip.SetPixelColor(1, violet); /* Leuchtdiode 2 violet */
strip.SetPixelColor(2, violet); /* Leuchtdiode 3 violet */
strip.SetPixelColor(3, violet); /* Leuchtdiode 4 violet */
#endif
}
else /* Größer zweite Schwelle -> Leuchtdiode rot */
{
#ifdef FASTLED
fill_solid(leds, Number, CRGB::Red); /* Alle Leuchtidoden rot */
#else
strip.SetPixelColor(0, red); /* Leuchtdiode 1 rot */
strip.SetPixelColor(1, red); /* Leuchtdiode 2 rot */
strip.SetPixelColor(2, red); /* Leuchtdiode 3 rot */
strip.SetPixelColor(3, red); /* Leuchtdiode 4 rot */
#endif
}
/* Eingestellte Werte an Leuchtdiode schicken */
#ifdef FASTLED
FastLED.setBrightness(Brightness); /* Helligkeit der Leuchtdioden einstellen */
FastLED.show(); /* Einstellungen übertragen */
#else
strip.SetBrightness(Brightness); /* Helligkeit der Leuchtdioden einstellen */
strip.Show(); /* Einstellungen übertragen */
#endif
}
Komponententest
Akku
Bei diesem Test wurde sowohl der Akku als auch die Deepsleep Funktion des Mikrocontrollers. Vor dem Test wurde der Akku vollgeladen und der Test bestand daraus, dass das System durchgehend betrieben wurde bis der Akku leer gegangen ist. Dabei wurde die Zeit gestoppt, wie lange dieser Prozess dauerte.
Das Testprotokoll wurde im SVN hier abgelegt.
Der Test war erfolgreich (stand 23.12.2020)
Temperatur Sensor
Bei diesem Test wurde überprüft ob der Temperatur Sensor die richtige Temperatur ermittelt. Dafür wurde eine Referenz mit einem Multimeter und einem Temperaturfühler genommen und mit dem Ergebnis des Systems vergleichen. Dafür wurde die Serielle Debug Schnittstelle verwendet. Die Messung wurde mit unterschiedlichen Temperaturen wiederholt durch geführt.
Die ermittelten Werte wurden in einer Excel Tabelle gesammelt und mit einander Verglichen.
Das Testprotokoll wurde im SVN hier abgelegt.
Der Test war erfolgreich (stand 22.12.2020)
Leuchtdiode
Bei diesem Test ging es darum ob die Leuchtdioden die drei verschiedenen Farben dargestellt haben. Der Test wurde so durch geführt, dass der Temperatur Sensor erhitzt oder abgekühlt wurde um den Wechsel in den verschiedenen Farben zu erzwingen.
Das Testprotokoll wurde im SVN hier abgelegt.
Der Test war erfolgreich (stand 23.12.2020)
Spritzwasserschutz
Aufgebauten Smart Coaster mit Wasser bespritzen und dann auf Funktion testen.
Das Testprotokoll wurde im SVN hier abgelegt.
Der Test war erfolgreich (stand 27.12.2020)
Ein/Aus Schalter
Es wurde der Stromverbrauch gemessen während der Schalter in "Aus" Stellung war.
Das Testprotokoll wurde im SVN hier abgelegt.
Der Test war erfolgreich (stand 27.12.2020)
Ergebnis
Der Smart Coaster wurde fertig gestellt und erfüllt alle Anforderungen (siehe Abbildung 23).

Bei der Nutzbarkeit des Smart Coasters können noch Verbesserungen vorgenommen werden, welche im Abschnitt Lesson Learned aufgelistet wurden.
Zusammenfassung
Dieses Projekt erfüllt alle am Anfang festgelegten Anforderungen.
Bei diesem Projekt wurden alle Teilbereiche der Systementwicklung abgedeckt. Also der Systementwurf, die Planung, die Hardware und Software Entwicklung, die Komponententests und die Dokumentation.
Für eine kommerzielle Nutzung fehlen noch eine bestimmte Anzahl an Erweiterungen. Wenn aus der Gastronomie ein Interesse besteht könnten diese Erweiterungen ohne Probleme eingefügt werden.
Lessons Learned
Während der Durchführung dieses Projektes gab es nur ein Problem und zwar hatten die verwendten Bauteile keine Befestigungsmöglichkeiten (Bohrlöcher oder vergleichbares) und mussten deswegen verklebt werden. Für einen ersten Prototypen ist dies ausreichend, aber nicht für eine Kommerzielle Nutzung.
Des Weiteren ist bei der Benutzung des Smart Coaster aufgefallen, dass die meisten Getränke in gut isolierten Behältern serviert werden (Gläser, Flaschen und Tassen) und daher die Temperatur Messung mit einer Verzögerung behaftet ist. Der Smart Coaster funktioniert am besten, wenn Becher aus gut leitenden Material verwendet werden (z.B. Kupfer Becher beim Moscow Mule).
Dieses Projekt kann noch umfangreich erweitert werden.
Vorschläge zur Erweiterung:
- Anstelle von drei Farben einen Übergangseffekt mit Farbverlauf bei den Leuchtdioden
- Smarthome / Internet-of-Things Integration
- Der verwendete Mikrocontroller ESP32 ist Wlan und Bluetooth fähig und könnte in ein Smarthome / Internet-of-Things Netzwerk integriert werden
- Kontrolle der Temperatur und Füllstandes der Getränke
- Taster um einen Kellner anzufordern
- Diebstahl Sicherung
- Buzzer der angeht sobald die Verbindung zum Heimat Wlan Netzwerk unterbrochen wird
- Wasserdichtes Gehäuse
- O-Ring im Boden zur Abdichtung
- Vergießen des Gehäuses, Alternativ könnte auch Hotmelt verwendet werden
- System erweitern, damit die Hardware nicht mehr berührt werden muss
- Induktives Laden
- Over-The-Air-Updates
- Automatisches Ein- und Ausschalten
Projektunterlagen
Projektplan

Projektdurchführung
Die vollständigen Unterlagen zu der Durchführung befinden sich im SVN
YouTube Video
Weblinks
Literatur
→ zurück zur Übersicht: WS 20/21: Angewandte Elektrotechnik (BSE)