Projekt 12: Grill-App für ein Smartphone: Unterschied zwischen den Versionen
| Zeile 128: | Zeile 128: | ||
==Anhang== | ==Anhang== | ||
[[ | [[Medium:GrillApp.zip]] | ||
Version vom 24. Januar 2014, 17:07 Uhr
Im Rahmen unseres Elektrotechnik Fachpraktiukums war es unsere Aufgabe eine Android-App zu entwickeln, mit der ein Pelletgrill angesteuert werden kann.
Die Gruppenmitglieder sind:Kathrin Liedmann, Benedikt Schulte und Dominik Rebein
Einleitung
Um diese Aufgabe zu realisieren waren folgende Schritte notwendig:
- Beschaffung der Hardware
- Verkabelung der Komponenten
- Programmiertechnische Verbindungen der Komponenten
- Programmierung der einzelnen Bausteine (Arduino, Website, App)
- Anordnung und Schutz der Bauteile.

Hardware
Folgende Hardwarekomponenten haben wir benötigt, um die Aufgabenstellung zu realisieren:
Arduino

Der Arduino Mega wurde ausgewählt, da nur er die erforderlichen Ein- und Auswänge zur Verfügung stellt.
Er ist fest im Grill verbaut und übernimmt dort die Regelung und ist geichzeitig die Schnittstelle zur unser App, bzw. dem Ethernet-Shield.
Arduino Ethernet-Shield

Das Arduino Ethernet-Shield wird benötigt um eine Verbindung über Ethernet herzustellen.
Das Shield wird im Normalfall einfach auf den Arduino aufgesteckt und ist kompatibel mit dem "Uno" und "Mega".
Zusätzlich wird noch eine SD-Karte benötigt auf der die Index Datei für den Webserver liegt.
HAMA Wlan Adapter

Dieser HAMA Wlan Adapter wandelt das Ethernetsignal in ein Wlansignal um. Wir haben diese Variante gewählt, da ein passendes Wlan-Shield zwar existiert,
jedoch zu teuer war.
Software
Um die entsprechende Hardware aufeinander abzustimmen waren folgende Programmiertechnische Schritte nötig:
Arduino Programm
Das Arduino Programm hat folgende Aufgaben:
- Das Ethernet-Shield initialisieren
- Den Webserver starten
- Die Website auf der sich im Ethernet-Shield befindenden SD-Karte laden
- Die Variablen (z.B. Temperatur, Reglermodus) zu definieren
- Ausgänge des Arduinos bei bestimmten Befehlen zu schalten oder zu messen
- Arduino Programm
Den Grundaufbau und die ersten Schritte haben wir uns bei dem Projekt Arduino als Webserver abgeschaut.
Hinweis: Um das Programm kompilieren zu können werden noch die Bibliotheken (SPI.h, Ethernet.h, Textfinder.h und die SD.h) benötigt. Diese können wenn noch nicht vorhanden im Internet herutergeladen werden, zusätzlich haben wir die Bibliotheken im SVN abgelegt.
Webserver (Website in Html)
Der Webserver hat folgende Aufgaben:
- Visualisierung der Variablen und somit der Zustände des Grills
- Grundstrukturierung für den Aufruf in der App
- Eventuelles implementieren weiterer Funktionen (Temperatursollwert, Temperaturverläufe)
- Html Code
Da wir leider wenig Erfahrungen mit Html Programmierung hatten, haben wir uns auch hier vieles aus dem Internet erarbeitet. Eine große Hilfe war dabei die Seite Webserver und Html
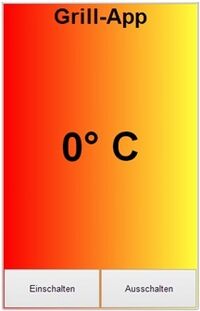
Android App

Die Appentwicklung erfolgt mit MIT App Inventor
Erste Schritte mit dem App Inventor
Folgende Aufgaben soll die App erfüllen:
- Wartescreen und Aufruf der Website des Servers auf dem Arduino
- Bedienung des Grills
- Zur Installation der App müssen die .apk-Dateien auf das Endgerät geladen und installiert werden. Es gibt eine Version für ein Samsung Galaxy S3 I9300 Smartphone-App (bei anderen Smartphones kann die Darstellung verzerrt sein). Zusätzlich haben wir zu demonstrationszwecken noch eine Tabletversion erstellt.Tablet-App
Eine direkte Übergabe der Befehle über Buttons in der App an den Arduino ist mir dem MIT App Inventor nicht möglich.
Fazit
Bei unserem Projekt haben wir gelernt ein Projekt von Anfang bis Ende zu Planen und Durchzuführen. Dabei haben wir Kenntnisse erworben, um mit dem MIT App Inventor eine einfache Android-App zu erstellen. Darüber hinaus haben wir das Erstellen einer einfachen Website erlernt, sowie das Zusammenspiel zwischen Elektrotechnik und Informatik. Es ist möglich unsere Fernsteuerung auch für andere Arduino Projekte zu verwenden und weiter zu entwickeln, somit ist unser Projekt nachhaltig und kann fortgesetzt werden.