Modellieren der virtuellen Welt: Unterschied zwischen den Versionen
| Zeile 70: | Zeile 70: | ||
<br clear=all> | <br clear=all> | ||
Die kopierten Wände nun auf ihre Position verschieben. Dazu muss der Position z.B. Wallkurz ausgegangen werden. | Die kopierten Wände nun auf ihre Position verschieben. Dazu muss von der Position z.B. Wallkurz ausgegangen werden. | ||
USE Wallkurz: | USE Wallkurz: | ||
* translation: - | * translation: -45000 0 0 | ||
USE Walllang: | USE Walllang: | ||
* translation 0 - | * translation 0 -25000 0 | ||
Die fertige Plattform ist in Abb. 6 gezeigt. | Die fertige Plattform ist in Abb. 6 gezeigt. | ||
Version vom 12. Oktober 2023, 09:56 Uhr
Autor: Jonas Gerken

Simulink 3D World Editor
Der Simulink 3D-Editor ist ein wichtiges Tool, das es Entwicklern ermöglicht, 3D virtuelle Umgebungen zu erstellen und zu bearbeiten. Er ist Teil der Simulink 3D Animation-Erweiterung von MathWorks und spielt eine entscheidende Rolle bei der Visualisierung von Simulink-Modellen in einer 3D-Umgebung.
Die Software unterstützt verschiedene 3D-Modellierungsformate, darunter das VRML-Format (Virtual Reality Modeling Language) und das STL-Format (Stereolithography). Durch diese Unterstützung können 3D-Modelle aus anderen Anwendungen in den Simulink 3D-Editor importiert oder von dort exportiert werden. Dies ermöglicht eine nahtlose Integration von Modellen und Szenen aus verschiedenen Quellen und fördert die Wiederverwendbarkeit von vorhandenen Modellen.
Link: Simulink 3D World Editor
Modellierung der Fahrbahn
Das Ziel dieses Abschnittes besteht darin, einen Ovalen Rundkurs in dem Simulink 3D World Editor zu modellieren.
Plattform erstellen

Der erste Schritt, um den Rundkurs zu erstellen, ist es eine 3D-Plattform zu modellieren, die als Grundlage für die Fahrzeugstrecke dienen soll.
Für die Plattform wird zunächst der Boden modelliert. Dazu wird eine Box-Node verwendet, die es ermöglicht, eine einfache geometrische Box in der 3D-Szene zu erzeugen. Zur Erstellung einer Box-Node werden die Schritte 1 bis 8 unter dem folgenden Link unter dem Reiter Add Node befolgt.
Hier wird bei Schritt 8 die Größe der Box-Node unter size auf [45000 25000 0.2] gestellt.
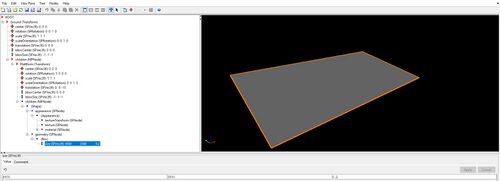
Die erstellte Plattform ist in Abb. 2 gezeigt.
Link: Box-Node erstellen
Wände erstellen
Nun werden zur Abgrenzung aus Box-Nodes an jeder Seite der Plattform in der children Node der Ground Transform Node erstellt.
Dazu werden 4 Transform Nodes in der children Node erstellt.
In einer Transform Node eine Box-Node für die kurze Seite (Wallkurz) und in einer zweiten Transform Node eine Box-Node für die lange Seite (Walllang) erstellen.
Wallkurz:
- Translation: 22500 0 10
- size: 20 25000 50
Walllang:
- Translation: 0 12500 10
- size: 45000 20 50
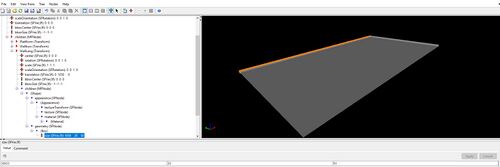
Abb. 4 zeigt die erstellten Wände.


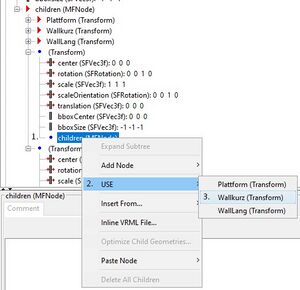
Über USE Funktion gegenüberliegende Wände hinzufügen. Die Nutzung der USE Funktion wird mit den nächsten Schritten in Abb. 5 erklärt.
- rechtsklick auf children Node einer leeren Transform Node
- USE auswählen
- das zu kopierende Objekt auswählen (hier: Wallkurz oder Walllang)
Die kopierten Wände nun auf ihre Position verschieben. Dazu muss von der Position z.B. Wallkurz ausgegangen werden.
USE Wallkurz:
- translation: -45000 0 0
USE Walllang:
- translation 0 -25000 0
Die fertige Plattform ist in Abb. 6 gezeigt.

Fahrbahn erstellen

Zur Erstellung der Fahrbahn wurden sogenannte Indexted Face Set-Nodes verwendet. Mit einer solchen Node können mit Hilfe des 3D World Editor Koordinatensystems verschiedene komplexe Objekte modelliert werden. Das ermöglicht es die Kurven präziser zu modellieren.
Für die Fahrbahn wird eine Group Node erstellt, um alle Teile der Fahrbahn zusammenzufassen.
Weil in dem 3D World Editor Indexed Face Set Nodes falschherum generiert werden, muss in der Group Node eine Transform Node erstellt werden, sodass die Fahrbahn um 180 Grad gedreht werden kann.
Dazu wird in Abb. 5 erklärt wie eine Indexed Face Set Node erstellt werden kann.
- Shape-Node in children der Group-Node erstellen (siehe Box-Node erstellen)
- unter Shape-Node rechtsklick auf Geometry
- Add Node
- geometry
- linksklick auf Indexed Face Set
- rechtsklick coord in Indexed Face Set
- Add Node
- Geometry
- linksklick Coordinate
Unter dem Punkt coordIndex wird beschrieben wie die Koordinatenpunkte verbunden werden sollen. Und unter dem Punkt coordinate werden die Koordinaten eingefügt, welche zusammen die Fahrbahn ergeben sollen.
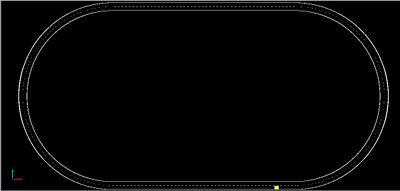
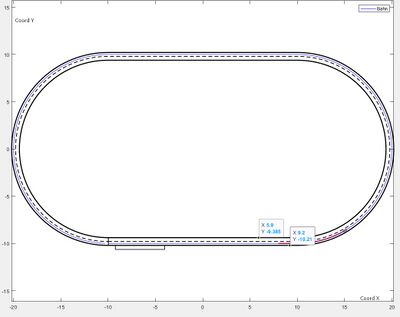
Bei der Erstellung der Fahrbahn wurde die 2D-Draufsicht-Simulation als Vorlage genutzt.
Aus der 2D-Simulation können verschiedene Koordinatenpunkte entnommen werden, welche für die Indexed Face Sets, die die Fahrbahn darstellen sollen, nötig sind.
Dazu muss die 2D-Simulation gestartet werde und anschließend Pausiert werden. Nur so können die Koordinatenpunkte abgeschaut werden.
Abb. 6 zeigt die 2D Fahrbahn mit Koordinaten Beispielen.

Um die 3D-Simulation an die reale Welt anzupassen, müssen die einzelnen Koordinatenpunkte mit dem Faktor 100 multipliziert werden. Für die Gerade Fahrbahn sind die Koordinaten (x, y, z) "-1000, 938.5, 0, -1000, 1020.5, 0, 1000, 938.5, 0, 1000, 1020.5, 0" und der coordindex "0 1 3 2 -1". Die -1 dient als Abgrenzung der Koordinatenpakete.
Die daraus entstandenen Koordinatenkombination ergibt dann die Fahrbahn. Dazu wird noch unter dem Indexed Face Set der Fahrbahn eine Farbe hinzugefügt.

Wie einem Indexed Face Set eine Farbe zugeordnet werden kann wird in Abb. 7 gezeigt.
- unter Indexed Face Set rechtsklick auf color
- Add Node
- Appearance
- Color
Dort kann nun jede beliebige Farbe eingestellt werden. Hier wurde die Fahrbahn schwarz gefärbt.
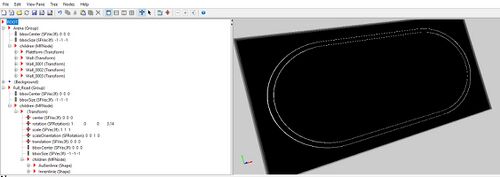
Die Fahrbahn ist in Abb. 8 gezeigt.

Um den Boden Einheitlich zu gestallten wurde die Plattform auch Schwarz gefärbt. So würde es reichen nur die Fahrbahnlinien zu erstellen, aber die Fahrbahn kann als Stütze zur Erstellung der Linien dienen.
Außen und Innenlinie

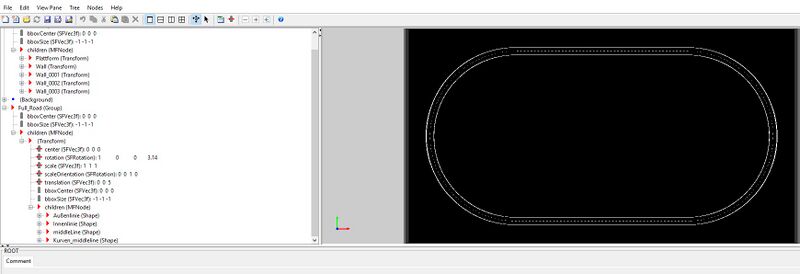
Da in der 2D Simulation nur der Rand der Fahrbahn als Koordinate entnommen werden kann, muss von diesem Punkt aus entsprechend die zweite Koordinate weiter nach Außen oder nach Innen gesetzt werden. So ergeben sich zum Beispiel für die gerade Außenlinie das Koordinatenpaket(x, y, z): "-1000 1021 0, -1000 1025.12 0, 1000 1021 0, 1000 1025.12 0". Wenn die Koordinaten für die Außen und Innen-Linie richtig eingetragen wurden, sehen diese wie folgt in dem 3D World Editor aus. (Abb. 6)
Zuletzt muss noch die gestrichelte Fahrbahn Mittellinie in der Group-Node der Fahrbahn erstellt werden.
Dabei ist zu beachten das jede Linie 20 Koordinatenpunkte lang, 2 Koordinatenpunkte breit genau sowie 20 Punkte von einer entfernt sein sollen.
Für die graden Streckenteile muss der Mittelpunkt der Fahrbahn ermittelt werden. Um eine Breite von 2 zu erreichen muss von dem ermittelten Mittelpunkt einmal 1 subtrahiert und einmal 1 addiert werden.

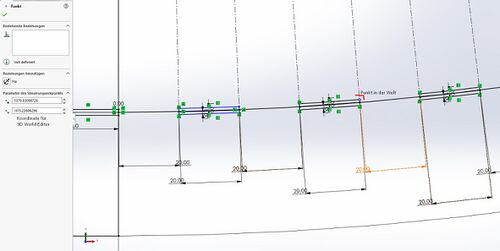
Dahingegen sind die Kurven etwas komplizierter. Um eine gleichmäßige Mittellinie zu realisieren wurden mit Hilfe einer Solid Works Skizze die benötigten Koordinaten ermittelt. (Abb.9)
So wurden aus der Skizze per Anklicken der Eckpunkte der Linien die Koordinaten für das "Kurven_Middelline" Indexed Face Set entnommen und in dem 3D World Editor hinzugefügt.
Es ist auch möglich ein Modell in Solid Works zu erstellen und dann in das VRML-Dateiformat zu exportieren. Hier ist aber das Problem, das die erstellte VRML Version der exportierten Datei nicht mit dem 3D World Editor kompatibel ist.
Da ein paar Linien verschwinden, wenn die gesamte Mittellinie in einer Indexed Face Set Node erstellt wird, ist es besser die Graden und die Kurven in 2 Unterschiedlichen Indexed Face Sets zu erstellen.
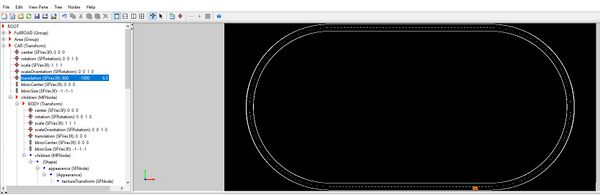
Die fertige Fahrbahn sieht dann wie in Abb. 10 gezeigt aus.

Modellierung des Fahrzeugs
Der nächste Schritt ist es das Fahrzeug, welches später in Verbindung mit dem Simulink-Modell autonom fahren soll.
Das Fahrzeug soll aus einem Körper mit anliegenden Rädern und einer Frontkamera bestehen.
Körper Modellieren

Dazu wird als erstes eine Transform-Node mit dem Namen "Car" für das Fahrzeug erstellt, um das Fahrzeug in der virtuelle Welt bewegen zu können.
Für den Körper des Fahrzeugs wird eine Box-Node verwendet. Hier wird in der children-Node der Transform-Node eine Shape-Node mit der geometry-Node "Box" erstellt.
Die Box wird auf die Maße 43 29 10 eingestellt, um es dem realen Fahrzeug gleichzustellen.
Wie eine Box erstellt werden kann wird unter dem Abschnitt Plattform modellieren beschrieben. (siehe Plattform modellieren)
Unter appearance und Matrial wird dann noch die Farbe des Körpers eingestellt.
Räder Modellieren

Für die Räder werden in der children-Node der Transform-Node Car 4 weitere Transform-Nodes erstellt.
Das ist nötig, um die Räder an die richtigen Positionen am Körper des Fahrzeugs zu verschieben.
Für das erste Rad, wird in einer der neu erstellten Nodes ein Zylinder erstellt.
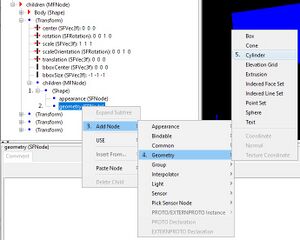
Dazu muss wie folgt vorgegangen werden (Abb. 9):
- Shape-Node erstellen (siehe Plattform modellieren)
- rechtsklick Transform -> Add Node -> Common -> Shape
- Rechtsklick auf geometry
- Add Node
- Geometry
- Cylinder
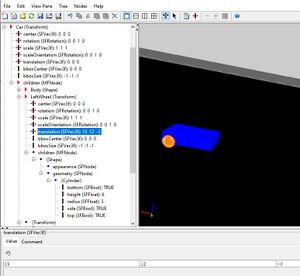
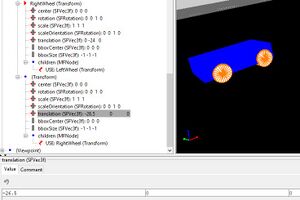
Anschließend müssen noch die translation(Position) und die Größe des Cylinders angepasst werden. (Abb. 10)


Damit nicht jedes Rad einzeln erstellt werden muss, wurde die USE Funktion verwendet. Diese ermöglicht es ein zuvor erstelltes Objekt mehrmals zu kopieren.
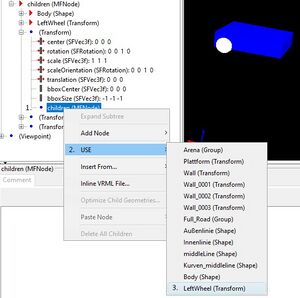
Hier wird für das zweite Linke Rad in einer weitern Transform-Node so das erste Rad kopiert. (Abb. 11)
- Rechtsklick auf children_Node von Transform_Node
- USE
- LeftWheel auswählen
- es ist wichtig das die Transform_Node welche kopiert werden soll benannt wurde
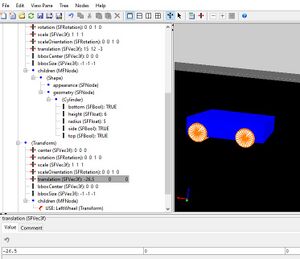
In Abb. 12 ist dann zu sehen wie die Linke Seite des Fahrzeugs aussieht, wenn das zweite Rad positioniert wurde.

Dieses Verfahren wird für die beiden Räder auf der rechten Seite wiederholt, sodass diese wie folgt in Abb. 13 aussieht.

Über die Translation der Car Transform Node muss nun das Fahrzeug auf die Start Position (800, -1000, 6.5) auf der Fahrbahn verschoben werden.
Abb. 15 zeigt wie das Fahrzeug auf der Fahrbahn steht.

→ zurück zum Hauptartikel: BA: Entwicklung einer Simulationsumgebung