Modellieren der virtuellen Welt: Unterschied zwischen den Versionen
| (35 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
'''Autor:''' Jonas Gerken<br/> | '''Autor:''' Jonas Gerken<br/> | ||
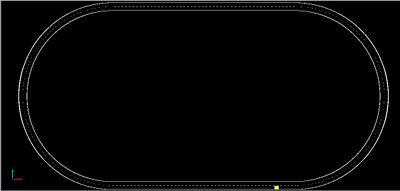
[[Datei:Rundkurs_Null.jpg|mini|400px|Abb. | [[Datei:Rundkurs_Null.jpg|mini|400px|Abb. 3: Darstellung des Rundkurses 0]] | ||
== Simulink 3D World Editor == | == Simulink 3D World Editor == | ||
| Zeile 7: | Zeile 7: | ||
Der Simulink 3D-Editor ist ein wichtiges Tool, das es Entwicklern ermöglicht, 3D virtuelle Umgebungen zu erstellen und zu bearbeiten. Er ist Teil der Simulink 3D Animation-Erweiterung von MathWorks und spielt eine entscheidende Rolle bei der Visualisierung von Simulink-Modellen in einer 3D-Umgebung. | Der Simulink 3D-Editor ist ein wichtiges Tool, das es Entwicklern ermöglicht, 3D virtuelle Umgebungen zu erstellen und zu bearbeiten. Er ist Teil der Simulink 3D Animation-Erweiterung von MathWorks und spielt eine entscheidende Rolle bei der Visualisierung von Simulink-Modellen in einer 3D-Umgebung. | ||
Die Software unterstützt verschiedene 3D-Modellierungsformate, darunter das VRML-Format (Virtual Reality Modeling Language) und das STL-Format (Stereolithography). Durch diese Unterstützung können 3D-Modelle aus anderen Anwendungen in den Simulink 3D-Editor importiert oder von dort exportiert werden. Dies ermöglicht eine nahtlose Integration von Modellen und Szenen aus verschiedenen Quellen und fördert die Wiederverwendbarkeit von vorhandenen Modellen. | Die Software unterstützt verschiedene 3D-Modellierungsformate, darunter das VRML-Format (Virtual Reality Modeling Language) und das STL-Format (Stereolithography). Durch diese Unterstützung können 3D-Modelle aus anderen Anwendungen in den Simulink 3D-Editor importiert oder von dort exportiert werden. Dies ermöglicht eine nahtlose Integration von Modellen und Szenen aus verschiedenen Quellen und fördert die Wiederverwendbarkeit von vorhandenen Modellen. | ||
Link: [https://de.mathworks.com/help/sl3d/the-3d-world-editor.html Simulink 3D World Editor] | Link: [https://de.mathworks.com/help/sl3d/the-3d-world-editor.html Simulink 3D World Editor] | ||
== Modellierung der Fahrbahn == | == Modellierung der Fahrbahn == | ||
Das Ziel dieses Abschnittes besteht darin, die Rundkurse aus der 2D Simulation und ein Fahrzeug in 3D zu modellieren. | Das Ziel dieses Abschnittes besteht darin, die Rundkurse 0 und 1 aus der 2D Simulation und ein Fahrzeug in 3D zu modellieren. | ||
Rundkurs 0 ist als Vorschau in Abb. 3 dargestellt. | |||
=== Plattform erstellen === | === Plattform erstellen === | ||
| Zeile 18: | Zeile 20: | ||
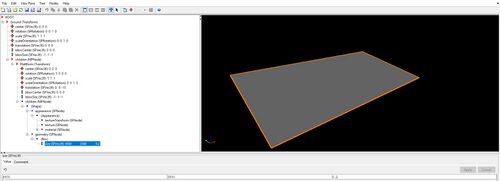
[[Datei:Plattform.jpg|mini|500px|Abb. | [[Datei:Plattform.jpg|mini|500px|Abb. 4: Plattform]] | ||
| Zeile 27: | Zeile 29: | ||
Hier wird bei Schritt 8 die Größe der Box-Node unter size auf [45000 25000 0.2] gestellt. | Hier wird bei Schritt 8 die Größe der Box-Node unter size auf [45000 25000 0.2] gestellt. | ||
In der Abbildung ist dies nur 4500 2500 0.2, damit die ganze Plattform zu sehen ist. | |||
Die erstellte Plattform ist in Abb. | Die erstellte Plattform ist in Abb. 4 gezeigt. | ||
Link: [https://de.mathworks.com/help/sl3d/example-of-building-a-virtual-world-and-connecting-it-to-a-simulink-model.html#bszuo7j: Box-Node erstellen] | Link: [https://de.mathworks.com/help/sl3d/example-of-building-a-virtual-world-and-connecting-it-to-a-simulink-model.html#bszuo7j: Box-Node erstellen] | ||
| Zeile 50: | Zeile 53: | ||
* size: 45000 20 50 | * size: 45000 20 50 | ||
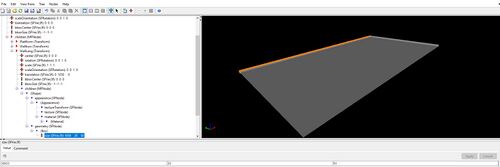
Abb. | Abb. 5 zeigt die erstellten Wände. | ||
[[Datei:Wall_erstellen.jpg|left|mini|500px|Abb. | [[Datei:Wall_erstellen.jpg|left|mini|500px|Abb. 5: Wand erstellen]] | ||
<br clear=all> | <br clear=all> | ||
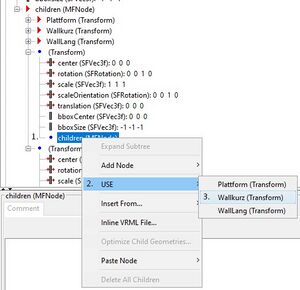
[[Datei:USE_Funktion.jpg|mini|300px|Abb. | [[Datei:USE_Funktion.jpg|mini|300px|Abb. 6: USE Funktion]] | ||
| Zeile 62: | Zeile 65: | ||
Über USE Funktion gegenüberliegende Wände hinzufügen. | Über USE Funktion gegenüberliegende Wände hinzufügen. | ||
Die Nutzung der USE Funktion wird mit den nächsten Schritten in Abb. | Die Nutzung der USE Funktion wird mit den nächsten Schritten in Abb. 6 erklärt. | ||
# rechtsklick auf children Node einer leeren Transform Node | # rechtsklick auf children Node einer leeren Transform Node | ||
| Zeile 78: | Zeile 81: | ||
* translation 0 -25000 0 | * translation 0 -25000 0 | ||
Die fertige Plattform ist in Abb. | Die fertige Plattform ist in Abb. 7 gezeigt. | ||
[[Datei:Plattform_mit_Wände.jpg|left|mini|400px|Abb. | [[Datei:Plattform_mit_Wände.jpg|left|mini|400px|Abb. 7: Plattform mit Wände]] | ||
<br clear=all> | <br clear=all> | ||
| Zeile 86: | Zeile 89: | ||
=== Fahrbahn erstellen === | === Fahrbahn erstellen === | ||
[[Datei:Indexed_Face_Set_Node_erstellen.jpg|mini|500px|Abb. | [[Datei:Indexed_Face_Set_Node_erstellen.jpg|mini|500px|Abb. 8: Indexed_Face_Set_Node_erstellen]] | ||
Zur Erstellung der Fahrbahn wurden sogenannte [http://www.uco.es/investiga/grupos/eatco/automatica/ihm/cursovrml/frmindfs.htm Indexted Face Set-Nodes] verwendet. | Zur Erstellung der Fahrbahn wurden sogenannte [http://www.uco.es/investiga/grupos/eatco/automatica/ihm/cursovrml/frmindfs.htm Indexted Face Set-Nodes] verwendet. | ||
| Zeile 95: | Zeile 98: | ||
Weil in dem 3D World Editor Indexed Face Set Nodes falschherum generiert werden, muss in der Group Node eine Transform Node erstellt werden, sodass die Fahrbahn um 180 Grad gedreht werden kann. | Weil in dem 3D World Editor Indexed Face Set Nodes falschherum generiert werden, muss in der Group Node eine Transform Node erstellt werden, sodass die Fahrbahn um 180 Grad gedreht werden kann. | ||
Dazu wird in Abb. | Dazu wird in Abb. 8 erklärt wie eine Indexed Face Set Node erstellt werden kann. | ||
<br/> | <br/> | ||
| Zeile 114: | Zeile 117: | ||
Unter dem Punkt coordIndex wird beschrieben wie die Koordinatenpunkte verbunden werden sollen. | Unter dem Punkt coordIndex wird beschrieben wie die Koordinatenpunkte verbunden werden sollen. | ||
Und unter dem Punkt coordinate werden die Koordinaten eingefügt, welche zusammen die Fahrbahn ergeben sollen. | Und unter dem Punkt coordinate werden die Koordinaten eingefügt, welche zusammen die Fahrbahn ergeben sollen. | ||
| Zeile 131: | Zeile 124: | ||
== Rundkurs 0 == | == Rundkurs 0 == | ||
Bei der Erstellung der Fahrbahnen wurde die 2D-Draufsicht-Simulation als Vorlage genutzt. | |||
Aus der 2D-Simulation können verschiedene Koordinatenpunkte entnommen werden, welche für die Indexed Face Sets, die die Fahrbahn darstellen sollen, nötig sind. | |||
Dazu muss die 2D-Simulation gestartet werde und anschließend Pausiert werden. So können verschiedene Punkte der Fahrbahn angeklickt und abgelesen werden. | |||
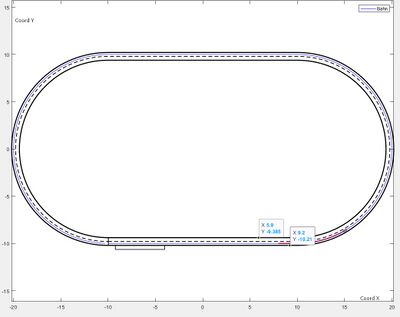
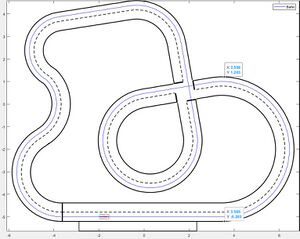
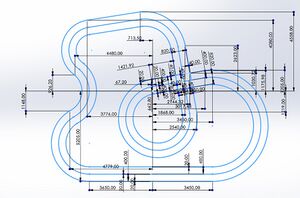
Abb. 9 zeigt den Rundkurs 0 aus der 2D-Draufsicht mit Koordinaten Beispielen. | |||
[[Datei:2D_SIM_MAP.jpg|left|mini|400px|Abb. 9: 2D Fahrbahn]] | |||
<br clear=all> | |||
Als erstes wurde mit dem Zeichentool "gerades Langloch, Mittelpunkt" eine Ovale Linie in der Ebene Vorne erstellt. | Als erstes wurde mit dem Zeichentool "gerades Langloch, Mittelpunkt" eine Ovale Linie in der Ebene Vorne erstellt. | ||
Zudem wurde die Linie mit der Intelligenten Bemaßung fest definiert. | Zudem wurde die Linie mit der Intelligenten Bemaßung fest definiert. | ||
Da in der 2D Simulation die gerade Fahrbahn von -10 bis 10 verläuft, also 20 Koordinatenpunkte, wurde dies auf 20000 erhöht. Dies hat den Zweck, die Fahrbahn an die reale Größe zu orientieren. | Da in der 2D Simulation die gerade Fahrbahn von -10 bis 10 verläuft, also 20 Koordinatenpunkte, wurde dies auf 20000 erhöht. Dies hat den Zweck, die Fahrbahn an die reale Größe zu orientieren. | ||
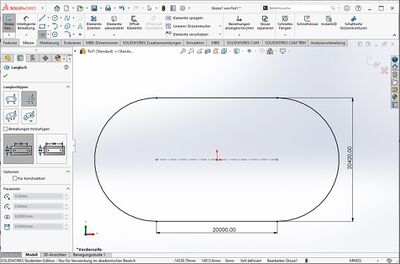
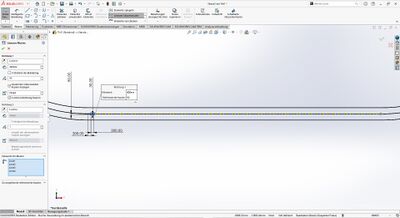
In Abb. wird die Ovale Linie gezeigt. | In Abb. 10 wird die Ovale Linie gezeigt. | ||
[[Datei:Skizze_Langloch.jpg|links|mini|400px|Abb. | [[Datei:Skizze_Langloch.jpg|links|mini|400px|Abb. 10: Ovale Linie Solid Works]] | ||
<br clear=all> | <br clear=all> | ||
Für die Fahrbahnlinien kann nun durch das Zeichentool "Offset Elemente" die erstellte Linie kopiert werden. | Für die Fahrbahnlinien kann nun durch das Zeichentool "Offset Elemente" die erstellte Linie kopiert werden. | ||
| Zeile 143: | Zeile 145: | ||
Es wird eine Linie mit 20mm Abstand nach außen gesetzt. | Es wird eine Linie mit 20mm Abstand nach außen gesetzt. | ||
Die restlichen Linien werden nach innen mit Offsets erstellt, dass die Fahrbahn selber eine breite von 400mm und die Linien eine Stärke von 20mm aufweisen. | Die restlichen Linien werden nach innen mit weiteren Offsets erstellt, dass die Fahrbahn selber eine breite von 400mm und die Linien eine Stärke von 20mm aufweisen. | ||
Dazu kann es nötig sein, unter dem PropertyManager des Offset Element Tools Umgekehrt auszuwählen, um das Offset in der richtigen Richtung zu erstellen. | Dazu kann es nötig sein, unter dem PropertyManager des Offset Element Tools Umgekehrt auszuwählen, um das Offset in der richtigen Richtung zu erstellen. | ||
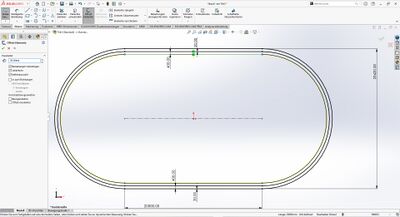
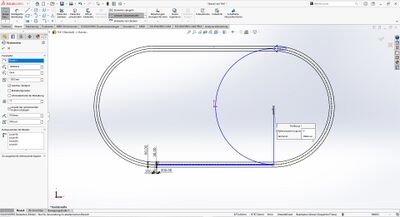
Die Skizze dazu ist in Abb. | Die Skizze dazu ist in Abb. 11 dargestellt. | ||
[[Datei:Skizze_Linien.jpg|links|mini|400px|Abb. | [[Datei:Skizze_Linien.jpg|links|mini|400px|Abb. 11: Skizze der Fahrbahn Linien]] | ||
<br clear=all> | <br clear=all> | ||
Durch das Feature "Linear ausgetragener Aufsatz" werden die Linien in ein 3D-Objekt umgewandelt. Ohne diesen Schritt könnte die Datei später nicht gespeichert werden. | Durch das Feature "Linear ausgetragener Aufsatz" werden die Linien in ein 3D-Objekt umgewandelt. Ohne diesen Schritt könnte die Datei später nicht gespeichert werden. | ||
Das Feature wird über den Reiter Features auf der linken Seite ausgewählt | Das Feature wird über den Reiter Features auf der linken Seite ausgewählt. | ||
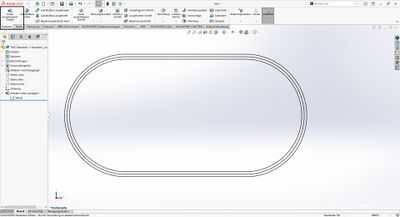
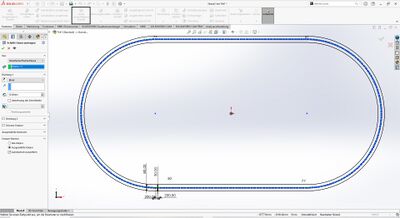
Bevor das Feature angewendet wird muss beachtet werden, dass in den Einstellungen von Solid Works unter den Dokumenteneigenschaften die Bildqualität möglichst Hoch eingestellt ist. So wird eine gute Rundung der Kurven sichergestellt. Abb. | Bevor das Feature angewendet wird muss beachtet werden, dass in den Einstellungen von Solid Works unter den Dokumenteneigenschaften die Bildqualität möglichst Hoch eingestellt ist. So wird eine gute Rundung der Kurven sichergestellt. Abb. 12 zeigt das erstellte Modell in Solid Works. | ||
[[Datei:Linien_Durchgezogen.jpg|links|mini|400px|Abb. | [[Datei:Linien_Durchgezogen.jpg|links|mini|400px|Abb. 12: Aufsatz der Skizze]] | ||
<br clear=all> | <br clear=all> | ||
Um eine gestrichelte Mittellinie zu realisieren, ist es nötig in einem bestimmten Abstand Teile aus der Mittellinie herauszuschneiden. Hier sollen die Linien 200mm lang sein und mit 200mm langen Lücken getrennt werden. | Um eine gestrichelte Mittellinie zu realisieren, ist es nötig in einem bestimmten Abstand Teile aus der Mittellinie herauszuschneiden. Hier sollen die Linien 200mm lang sein und mit 200mm langen Lücken getrennt werden. | ||
Durch eine neue Skizze und den Skizzen Musterfunktionen kann eine Form einfach | Durch eine neue Skizze und den Skizzen Musterfunktionen kann eine Form einfach in 200mm Abständen wiederholt werden. | ||
Für die geraden Linien wird Lineare Skizzenmuster und für die Kurven Kreismuster verwendet. | |||
Dafür wird zunächst ein Rechteck auf der geraden Linie erstellt, sodass dieses 200mm vom Start der geraden entfernt anfängt. Das Rechteck selbst wird auf 200mm länge und eine breite von 80mm eingestellt. Mit einer weiteren Bemaßung wird es auf die Mitte der Mittellinie gestellt. | |||
In dem Skizzenmuster werden dann alle Linien des erstellten Rechtecks unter Komponenten für Muster markiert. | |||
Das Lineare Skizzenmuster für die gerade ist in Abb. 13 dargestellt. | |||
Das Skizzenmuster anschließend bestätigen. | |||
[[Datei:Lineares_Skizzenmuster.jpg|links|mini|400px|Abb. 13: Aufsatz der Skizze]] | |||
<br clear=all> | |||
Um dieses Muster in der Kurve fortzusetzen ist es am besten den Kreismittelpunkt mit einem Punkt zu markieren. Dieser wird in einem Kreismuster als Ausgangspunkt definiert. | |||
Unter Komponenten für Muster werden die Linien des letzten Rechtecks aus der geraden markiert. | |||
Für die Kurve ist das Kreismuster in Abb. 14 dargestellt. | |||
[[Datei:Kreismuster.jpg|links|mini|400px|Abb. 14: Kreismuster]] | |||
<br clear=all> | |||
Diese Schritte werden für die Restliche Mittellinie wiederholen. | |||
Bei der geraden muss der Winkel auf 180 Grad gestellt werden, damit die Rechtecke an dieser Stelle nach links kopiert werden. | |||
Durch einen Linear ausgetragenen Schnitt kann nun eine gestrichelte Mittellinie erstellt werden. | |||
Dazu ist es wichtig, dass Von Oberfläche/Fläche/Ebene ausgewählt ist und dort die Fläche der Mittellinie ausgewählt ist. | |||
Dann den Linearen Schnitt bestätigen und das geöffnete Fenster akzeptieren. | |||
Abb. 15 zeigt die fertigen Linien. | |||
[[Datei:Linear_Ausgetragener_Schnitt.jpg|links|mini|400px|Abb. 15: Gestrichelte Mittellinie]] | |||
<br clear=all> | |||
Der nächste Schritt ist es die Linien Weiß zu Färben. Dazu wird das Erscheinungsbild Menü über einen Rechtsklick auf das Teil 1 ausgewählt. | |||
Unter dem Reiter Farbe/Bild wird zunächst die Farbe Weiß ausgewählt und unter dem Reiter Erweitert --> Beleuchtung wird die Lichtstärke auf 100 und alle anderen Werte auf 0 gestellt. Abb. 16 zeig dazu das Fenster. | |||
[[Datei:Erscheinungsbild_Farbe.jpg|links|mini|400px|Abb. 16: Farbe in Solid Works einstellen]] | |||
<br clear=all> | |||
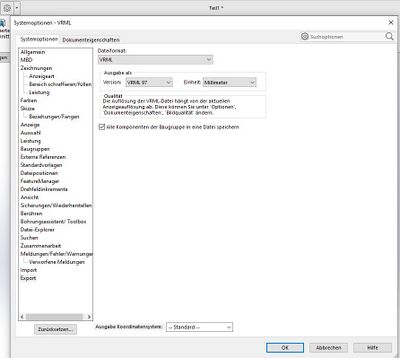
Der letzte Schritt ist es das Solid Works Modell als VRML-Datei zu speichern. | |||
Dazu muss in den Systemeinstellungen die gewünschte VRML-Version und Maßeinheit wie in Abb. 17 gezeigt eingestellt werden. | |||
[[Datei:Solid_Works_VRML.jpg|links|mini|400px|Abb. 17: Solid Works VRML Einstellungen]] | |||
<br clear=all> | |||
Anschließend kann die Datei als VRML Datei gespeichert und in dem 3D World Editor verwendet werden. | |||
Da die Linien in Einzelnen Transform-Nodes gespeichert/erstellt werden, ist es übersichtlicher, diese Nodes zu markieren und über die Wrap by Funktion in einer Transform Node zusammenzufassen. | |||
Die Transform-Node kann dann unter der zuvor erstellten Plattform hinzugefügt werden. | |||
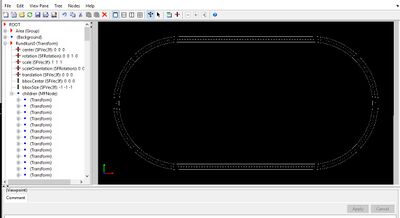
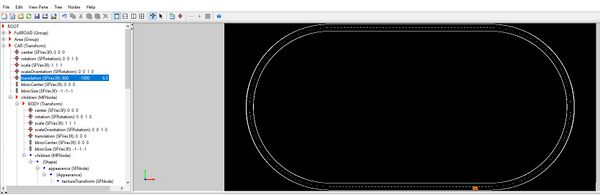
Der Fertige Rundkurs 0 in dem 3D World Editor ist in Abb. 18 dargestellt. | |||
[[Datei:Rundkurs_0.jpg|links|mini|400px|Abb. 18: Rundkurs 0]] | |||
<br clear=all> | |||
== Rundkurs 1 == | |||
Der Rundkurs 1 kann ähnlich wie der Rundkurs 0 modelliert werden. Hierfür wurde die 2D Draufsicht des Rundkurses 1 verwendet. | |||
Der Rundkurs 1 in 2D ist in Abb. 19 dargestellt. | |||
[[Datei:Rundkurs_1_2D.jpg|left|mini|300px|Abb. 19: Rundkurs 1 2D-Map]] | |||
<br clear=all> | <br clear=all> | ||
Um | Um die Kurven zu modellieren wird der Anfangs und Endpunkt der Kurve in der 2D-Map des Rundkurses bestimmt. | ||
Für die Schrägen geraden wurde der Endpunkt mit der 2D-Map definiert. | |||
Die Kreuzung wird mit 820mm langen Konstruktionslinien markiert. | |||
Um die Linien fest zu definieren werden die Endpunkte der einzelnen Kurven und geraden mit einem Fixpunkt (hier: Mittelpunkt der Skizze) Bemaßt. | |||
Die erste Skizzierte Linie ist mit ihren Bemaßungen in Abb. 20 gezeigt. | |||
[[Datei:Skizze_Maße.jpg|left|mini|300px|Abb. 20: Skizze Rundkurs 1 Maße]] | |||
<br clear=all> | |||
[[Datei: | An der Kreuzung werden 40mm breite Haltelinien skizziert. | ||
Anschließend wird die Fahrbahn mit der Offset Funktion modelliert. | |||
Ein Offset wird wieder nach außen gesetzt mit einem Abstand von 20mm. | |||
Die restlichen Linien werden mit einem Offset so generiert das die Fahrbahnseiten 400mm und die Linien selbst 20 breit sind. | |||
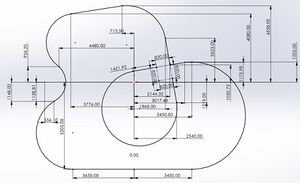
Die Vollständige Skizze ist in Abb. 21 dargestellt. | |||
[[Datei:Vollständige_Skizze.jpg|left|mini|300px|Abb. 21: Skizze Rundkurs 1]] | |||
<br clear=all> | |||
Die Skizze wird nun mit dem Feature Linear ausgetragener Aufsatz in 3D-Linien umgewandelt. | |||
Dabei ist zu beachten, dass die Enden der modellierten Linien mit einer Linie geschlossen wurden. | |||
Mit einer neuen Skizze kann hier wie bei dem Rundkurs 0 die gestrichelte Mittellinie erzeugt werden. | |||
Da es bei dem Rundkurs 1 spezifische Kreisbögen sind muss bei den Kreismustern der Winkel dessen Kreisbogen angegeben werden. | |||
Durch einen linear ausgetragenen Schnitt wird alle 200mm ein Stück aus der Mittellinie geschnitten. | |||
Über ein Erscheinungsbild werden die Fahrbahnlinien wie für den Rundkurs 0 Weiß gefärbt. | |||
In Solid Works sollte es wie in Abb. 22 gezeigt aussehen. | |||
[[Datei:Rundkurs1_Solid_Works.jpg|left|mini|300px|Abb. 22: Rundkurs 1 in Solid Works]] | |||
<br clear=all> | |||
Die erstellte Datei wird als VRML-Datei gespeichert und in dem 3D World Editor hinzugefügt. | |||
Die in dieser Datei befindlichen Transform Nodes werden zuletzt mit Wrap by ---> Transform in einer Transform Node zusammengefasst. | |||
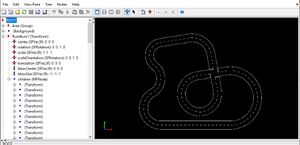
Die Fahrbahn in dem 3D World Editor ist in Abb. 23 kenntlich gemacht. | |||
[[Datei:Rundkurs1.jpg|left|mini|300px|Abb. 23: Rundkurs 1]] | |||
<br clear=all> | <br clear=all> | ||
| Zeile 227: | Zeile 257: | ||
=== Körper Modellieren === | === Körper Modellieren === | ||
[[Datei:Car_Body.jpg|mini|300px|Abb. | [[Datei:Car_Body.jpg|mini|300px|Abb. 24: Fahrzeugkörper modellieren]] | ||
Dazu wird als erstes eine Transform-Node mit dem Namen "Car" für das Fahrzeug erstellt, um das Fahrzeug in der virtuelle Welt bewegen zu können. | Dazu wird als erstes eine Transform-Node mit dem Namen "Car" für das Fahrzeug erstellt, um das Fahrzeug in der virtuelle Welt bewegen zu können. | ||
| Zeile 233: | Zeile 263: | ||
Für den Körper des Fahrzeugs wird eine Box-Node verwendet. Hier wird in der children-Node der Transform-Node eine Shape-Node mit der geometry-Node "Box" erstellt. | Für den Körper des Fahrzeugs wird eine Box-Node verwendet. Hier wird in der children-Node der Transform-Node eine Shape-Node mit der geometry-Node "Box" erstellt. | ||
Die Box wird auf die Maße | Die Box wird auf die Maße 430 290 100 eingestellt, um es dem realen Fahrzeug gleichzustellen. | ||
Wie eine Box erstellt werden kann wird unter dem Abschnitt Plattform modellieren beschrieben. | Wie eine Box erstellt werden kann wird unter dem Abschnitt Plattform modellieren beschrieben. | ||
| Zeile 239: | Zeile 269: | ||
Unter appearance und Matrial wird dann noch die Farbe des Körpers eingestellt. | Unter appearance und Matrial wird dann noch die Farbe des Körpers eingestellt. | ||
In Abb. 24 ist der erstellte Body zu sehen. | |||
=== Räder Modellieren === | === Räder Modellieren === | ||
[[Datei:Wheel.jpg|mini|300px|Abb. | [[Datei:Wheel.jpg|mini|300px|Abb. 25: Cylinder erstellen]] | ||
Für die Räder werden in der children-Node der Transform-Node Car 4 weitere Transform-Nodes erstellt. | Für die Räder werden in der children-Node der Transform-Node Car 4 weitere Transform-Nodes erstellt. | ||
| Zeile 250: | Zeile 282: | ||
Für das erste Rad, wird in einer der neu erstellten Nodes ein Zylinder erstellt. | Für das erste Rad, wird in einer der neu erstellten Nodes ein Zylinder erstellt. | ||
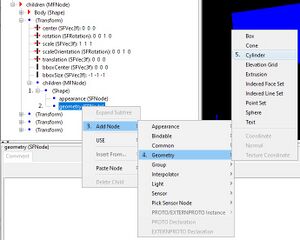
Dazu muss wie folgt vorgegangen werden (Abb. | Dazu muss wie folgt vorgegangen werden (Abb. 25): | ||
# Shape-Node erstellen (siehe Plattform modellieren) | # Shape-Node erstellen (siehe Plattform modellieren) | ||
| Zeile 259: | Zeile 291: | ||
# Cylinder | # Cylinder | ||
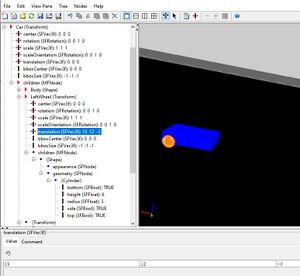
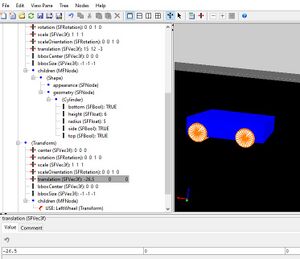
Anschließend müssen noch die translation( | Anschließend müssen noch die translation(150 120 -30) und die Größe des Cylinders (Radius: 60, Höhe: 50) angepasst werden. (Abb. 26) | ||
[[Datei:Fertiges_Rad.jpg|left|mini|300px|Abb. | [[Datei:Fertiges_Rad.jpg|left|mini|300px|Abb. 26: Rad an Position]] | ||
| Zeile 267: | Zeile 299: | ||
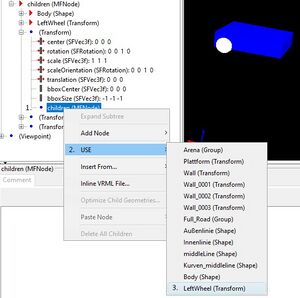
[[Datei:USE_Nutzen.jpg|mini|300px|Abb. | [[Datei:USE_Nutzen.jpg|mini|300px|Abb. 27: USE Funktion nutzen]] | ||
| Zeile 274: | Zeile 306: | ||
Diese ermöglicht es ein zuvor erstelltes Objekt mehrmals zu kopieren. | Diese ermöglicht es ein zuvor erstelltes Objekt mehrmals zu kopieren. | ||
Hier wird für das zweite Linke Rad in einer weitern Transform-Node so das erste Rad kopiert. (Abb. | Hier wird für das zweite Linke Rad in einer weitern Transform-Node so das erste Rad kopiert. (Abb. 27) | ||
# Rechtsklick auf children_Node von Transform_Node | # Rechtsklick auf children_Node von Transform_Node | ||
# USE | # USE | ||
| Zeile 283: | Zeile 315: | ||
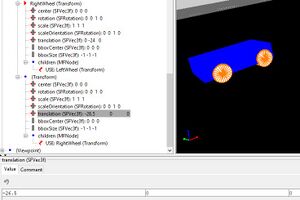
In Abb. | In Abb. 28 ist dann zu sehen wie die Linke Seite des Fahrzeugs aussieht, wenn das zweite Rad positioniert wurde. | ||
[[Datei:Linke_Fahrzeugseite.jpg|left|mini|300px|Abb. | [[Datei:Linke_Fahrzeugseite.jpg|left|mini|300px|Abb. 28: Räder linke Seite]] | ||
Dieses Verfahren wird für die beiden Räder auf der rechten Seite wiederholt, sodass diese wie folgt in Abb. | Dieses Verfahren wird für die beiden Räder auf der rechten Seite wiederholt, sodass diese wie folgt in Abb. 29 aussieht. | ||
[[Datei:Rechte_Fahrzeugseite.jpg|mini|300px|Abb. | [[Datei:Rechte_Fahrzeugseite.jpg|mini|300px|Abb. 29: Räder rechte Seite]] | ||
<br clear=all> | <br clear=all> | ||
Über die Translation der Car Transform Node muss nun das Fahrzeug auf die Start Position ( | Über die Translation der Car Transform Node muss nun das Fahrzeug auf die Start Position (8000, -10000, 65) auf der Fahrbahn verschoben werden. | ||
Abb. | Abb. 30 zeigt wie das Fahrzeug auf der Fahrbahn steht. | ||
[[Datei:Fahrzeug_auf_Fahrbahn.jpg|left|mini|600px|Abb. | [[Datei:Fahrzeug_auf_Fahrbahn.jpg|left|mini|600px|Abb. 30: Fahrzeug auf Position]] | ||
<br clear=all> | <br clear=all> | ||
Aktuelle Version vom 24. Oktober 2023, 08:09 Uhr
Autor: Jonas Gerken

Simulink 3D World Editor
Der Simulink 3D-Editor ist ein wichtiges Tool, das es Entwicklern ermöglicht, 3D virtuelle Umgebungen zu erstellen und zu bearbeiten. Er ist Teil der Simulink 3D Animation-Erweiterung von MathWorks und spielt eine entscheidende Rolle bei der Visualisierung von Simulink-Modellen in einer 3D-Umgebung.
Die Software unterstützt verschiedene 3D-Modellierungsformate, darunter das VRML-Format (Virtual Reality Modeling Language) und das STL-Format (Stereolithography). Durch diese Unterstützung können 3D-Modelle aus anderen Anwendungen in den Simulink 3D-Editor importiert oder von dort exportiert werden. Dies ermöglicht eine nahtlose Integration von Modellen und Szenen aus verschiedenen Quellen und fördert die Wiederverwendbarkeit von vorhandenen Modellen.
Link: Simulink 3D World Editor
Modellierung der Fahrbahn
Das Ziel dieses Abschnittes besteht darin, die Rundkurse 0 und 1 aus der 2D Simulation und ein Fahrzeug in 3D zu modellieren. Rundkurs 0 ist als Vorschau in Abb. 3 dargestellt.
Plattform erstellen

Der erste Schritt, um den Rundkurs zu erstellen, ist es eine 3D-Plattform zu modellieren, die als Grundlage für die Fahrzeugstrecke dienen soll.
Für die Plattform wird zunächst der Boden modelliert. Dazu wird eine Box-Node verwendet, die es ermöglicht, eine einfache geometrische Box in der 3D-Szene zu erzeugen. Zur Erstellung einer Box-Node werden die Schritte 1 bis 8 unter dem folgenden Link unter dem Reiter Add Node befolgt.
Hier wird bei Schritt 8 die Größe der Box-Node unter size auf [45000 25000 0.2] gestellt. In der Abbildung ist dies nur 4500 2500 0.2, damit die ganze Plattform zu sehen ist.
Die erstellte Plattform ist in Abb. 4 gezeigt.
Link: Box-Node erstellen
Wände erstellen
Nun werden zur Abgrenzung aus Box-Nodes an jeder Seite der Plattform in der children Node der Ground Transform Node erstellt.
Dazu werden 4 Transform Nodes in der children Node erstellt.
In einer Transform Node eine Box-Node für die kurze Seite (Wallkurz) und in einer zweiten Transform Node eine Box-Node für die lange Seite (Walllang) erstellen.
Wallkurz:
- Translation: 22500 0 10
- size: 20 25000 50
Walllang:
- Translation: 0 12500 10
- size: 45000 20 50
Abb. 5 zeigt die erstellten Wände.


Über USE Funktion gegenüberliegende Wände hinzufügen. Die Nutzung der USE Funktion wird mit den nächsten Schritten in Abb. 6 erklärt.
- rechtsklick auf children Node einer leeren Transform Node
- USE auswählen
- das zu kopierende Objekt auswählen (hier: Wallkurz oder Walllang)
Die kopierten Wände nun auf ihre Position verschieben. Dazu muss von der Position z.B. Wallkurz ausgegangen werden.
USE Wallkurz:
- translation: -45000 0 0
USE Walllang:
- translation 0 -25000 0
Die fertige Plattform ist in Abb. 7 gezeigt.

Fahrbahn erstellen

Zur Erstellung der Fahrbahn wurden sogenannte Indexted Face Set-Nodes verwendet. Mit einer solchen Node können mit Hilfe des 3D World Editor Koordinatensystems verschiedene komplexe Objekte modelliert werden. Das ermöglicht es die Kurven präziser zu modellieren.
Für die Fahrbahn wird eine Group Node erstellt, um alle Teile der Fahrbahn zusammenzufassen.
Weil in dem 3D World Editor Indexed Face Set Nodes falschherum generiert werden, muss in der Group Node eine Transform Node erstellt werden, sodass die Fahrbahn um 180 Grad gedreht werden kann.
Dazu wird in Abb. 8 erklärt wie eine Indexed Face Set Node erstellt werden kann.
- Shape-Node in children der Group-Node erstellen (siehe Box-Node erstellen)
- unter Shape-Node rechtsklick auf Geometry
- Add Node
- geometry
- linksklick auf Indexed Face Set
- rechtsklick auf coord in Indexed Face Set
- Add Node
- Geometry
- linksklick Coordinate
Unter dem Punkt coordIndex wird beschrieben wie die Koordinatenpunkte verbunden werden sollen. Und unter dem Punkt coordinate werden die Koordinaten eingefügt, welche zusammen die Fahrbahn ergeben sollen.
Zur Modellierung der Fahrbahn eignet sich Solid Works am besten, da sonst alle einzelnen Koordinaten in ein Indexed Face Set geschrieben werden müssen.
Mit Solid Works kann die Fahrbahn mit einfach Zeichentools erstellt und als VRML-Datei gespeichert werden.
Im folgenden werden dazu die einzelnen Schritte beschrieben, wie der Rundkurs 0 und Rundkurs 1 modelliert werden kann.
Rundkurs 0
Bei der Erstellung der Fahrbahnen wurde die 2D-Draufsicht-Simulation als Vorlage genutzt. Aus der 2D-Simulation können verschiedene Koordinatenpunkte entnommen werden, welche für die Indexed Face Sets, die die Fahrbahn darstellen sollen, nötig sind. Dazu muss die 2D-Simulation gestartet werde und anschließend Pausiert werden. So können verschiedene Punkte der Fahrbahn angeklickt und abgelesen werden. Abb. 9 zeigt den Rundkurs 0 aus der 2D-Draufsicht mit Koordinaten Beispielen.

Als erstes wurde mit dem Zeichentool "gerades Langloch, Mittelpunkt" eine Ovale Linie in der Ebene Vorne erstellt. Zudem wurde die Linie mit der Intelligenten Bemaßung fest definiert. Da in der 2D Simulation die gerade Fahrbahn von -10 bis 10 verläuft, also 20 Koordinatenpunkte, wurde dies auf 20000 erhöht. Dies hat den Zweck, die Fahrbahn an die reale Größe zu orientieren. In Abb. 10 wird die Ovale Linie gezeigt.

Für die Fahrbahnlinien kann nun durch das Zeichentool "Offset Elemente" die erstellte Linie kopiert werden.
Es wird eine Linie mit 20mm Abstand nach außen gesetzt.
Die restlichen Linien werden nach innen mit weiteren Offsets erstellt, dass die Fahrbahn selber eine breite von 400mm und die Linien eine Stärke von 20mm aufweisen. Dazu kann es nötig sein, unter dem PropertyManager des Offset Element Tools Umgekehrt auszuwählen, um das Offset in der richtigen Richtung zu erstellen. Die Skizze dazu ist in Abb. 11 dargestellt.

Durch das Feature "Linear ausgetragener Aufsatz" werden die Linien in ein 3D-Objekt umgewandelt. Ohne diesen Schritt könnte die Datei später nicht gespeichert werden.
Das Feature wird über den Reiter Features auf der linken Seite ausgewählt. Bevor das Feature angewendet wird muss beachtet werden, dass in den Einstellungen von Solid Works unter den Dokumenteneigenschaften die Bildqualität möglichst Hoch eingestellt ist. So wird eine gute Rundung der Kurven sichergestellt. Abb. 12 zeigt das erstellte Modell in Solid Works.

Um eine gestrichelte Mittellinie zu realisieren, ist es nötig in einem bestimmten Abstand Teile aus der Mittellinie herauszuschneiden. Hier sollen die Linien 200mm lang sein und mit 200mm langen Lücken getrennt werden.
Durch eine neue Skizze und den Skizzen Musterfunktionen kann eine Form einfach in 200mm Abständen wiederholt werden.
Für die geraden Linien wird Lineare Skizzenmuster und für die Kurven Kreismuster verwendet.
Dafür wird zunächst ein Rechteck auf der geraden Linie erstellt, sodass dieses 200mm vom Start der geraden entfernt anfängt. Das Rechteck selbst wird auf 200mm länge und eine breite von 80mm eingestellt. Mit einer weiteren Bemaßung wird es auf die Mitte der Mittellinie gestellt.
In dem Skizzenmuster werden dann alle Linien des erstellten Rechtecks unter Komponenten für Muster markiert.
Das Lineare Skizzenmuster für die gerade ist in Abb. 13 dargestellt.
Das Skizzenmuster anschließend bestätigen.

Um dieses Muster in der Kurve fortzusetzen ist es am besten den Kreismittelpunkt mit einem Punkt zu markieren. Dieser wird in einem Kreismuster als Ausgangspunkt definiert.
Unter Komponenten für Muster werden die Linien des letzten Rechtecks aus der geraden markiert.
Für die Kurve ist das Kreismuster in Abb. 14 dargestellt.

Diese Schritte werden für die Restliche Mittellinie wiederholen.
Bei der geraden muss der Winkel auf 180 Grad gestellt werden, damit die Rechtecke an dieser Stelle nach links kopiert werden.
Durch einen Linear ausgetragenen Schnitt kann nun eine gestrichelte Mittellinie erstellt werden. Dazu ist es wichtig, dass Von Oberfläche/Fläche/Ebene ausgewählt ist und dort die Fläche der Mittellinie ausgewählt ist. Dann den Linearen Schnitt bestätigen und das geöffnete Fenster akzeptieren. Abb. 15 zeigt die fertigen Linien.

Der nächste Schritt ist es die Linien Weiß zu Färben. Dazu wird das Erscheinungsbild Menü über einen Rechtsklick auf das Teil 1 ausgewählt.
Unter dem Reiter Farbe/Bild wird zunächst die Farbe Weiß ausgewählt und unter dem Reiter Erweitert --> Beleuchtung wird die Lichtstärke auf 100 und alle anderen Werte auf 0 gestellt. Abb. 16 zeig dazu das Fenster.

Der letzte Schritt ist es das Solid Works Modell als VRML-Datei zu speichern. Dazu muss in den Systemeinstellungen die gewünschte VRML-Version und Maßeinheit wie in Abb. 17 gezeigt eingestellt werden.

Anschließend kann die Datei als VRML Datei gespeichert und in dem 3D World Editor verwendet werden. Da die Linien in Einzelnen Transform-Nodes gespeichert/erstellt werden, ist es übersichtlicher, diese Nodes zu markieren und über die Wrap by Funktion in einer Transform Node zusammenzufassen. Die Transform-Node kann dann unter der zuvor erstellten Plattform hinzugefügt werden. Der Fertige Rundkurs 0 in dem 3D World Editor ist in Abb. 18 dargestellt.

Rundkurs 1
Der Rundkurs 1 kann ähnlich wie der Rundkurs 0 modelliert werden. Hierfür wurde die 2D Draufsicht des Rundkurses 1 verwendet. Der Rundkurs 1 in 2D ist in Abb. 19 dargestellt.

Um die Kurven zu modellieren wird der Anfangs und Endpunkt der Kurve in der 2D-Map des Rundkurses bestimmt. Für die Schrägen geraden wurde der Endpunkt mit der 2D-Map definiert. Die Kreuzung wird mit 820mm langen Konstruktionslinien markiert. Um die Linien fest zu definieren werden die Endpunkte der einzelnen Kurven und geraden mit einem Fixpunkt (hier: Mittelpunkt der Skizze) Bemaßt. Die erste Skizzierte Linie ist mit ihren Bemaßungen in Abb. 20 gezeigt.

An der Kreuzung werden 40mm breite Haltelinien skizziert. Anschließend wird die Fahrbahn mit der Offset Funktion modelliert. Ein Offset wird wieder nach außen gesetzt mit einem Abstand von 20mm. Die restlichen Linien werden mit einem Offset so generiert das die Fahrbahnseiten 400mm und die Linien selbst 20 breit sind. Die Vollständige Skizze ist in Abb. 21 dargestellt.

Die Skizze wird nun mit dem Feature Linear ausgetragener Aufsatz in 3D-Linien umgewandelt. Dabei ist zu beachten, dass die Enden der modellierten Linien mit einer Linie geschlossen wurden.
Mit einer neuen Skizze kann hier wie bei dem Rundkurs 0 die gestrichelte Mittellinie erzeugt werden. Da es bei dem Rundkurs 1 spezifische Kreisbögen sind muss bei den Kreismustern der Winkel dessen Kreisbogen angegeben werden. Durch einen linear ausgetragenen Schnitt wird alle 200mm ein Stück aus der Mittellinie geschnitten. Über ein Erscheinungsbild werden die Fahrbahnlinien wie für den Rundkurs 0 Weiß gefärbt.
In Solid Works sollte es wie in Abb. 22 gezeigt aussehen.

Die erstellte Datei wird als VRML-Datei gespeichert und in dem 3D World Editor hinzugefügt. Die in dieser Datei befindlichen Transform Nodes werden zuletzt mit Wrap by ---> Transform in einer Transform Node zusammengefasst.
Die Fahrbahn in dem 3D World Editor ist in Abb. 23 kenntlich gemacht.

Modellierung des Fahrzeugs
Der nächste Schritt ist es das Fahrzeug, welches später in Verbindung mit dem Simulink-Modell autonom fahren soll.
Das Fahrzeug soll aus einem Körper mit anliegenden Rädern und einer Frontkamera bestehen.
Körper Modellieren

Dazu wird als erstes eine Transform-Node mit dem Namen "Car" für das Fahrzeug erstellt, um das Fahrzeug in der virtuelle Welt bewegen zu können.
Für den Körper des Fahrzeugs wird eine Box-Node verwendet. Hier wird in der children-Node der Transform-Node eine Shape-Node mit der geometry-Node "Box" erstellt.
Die Box wird auf die Maße 430 290 100 eingestellt, um es dem realen Fahrzeug gleichzustellen.
Wie eine Box erstellt werden kann wird unter dem Abschnitt Plattform modellieren beschrieben. (siehe Plattform modellieren)
Unter appearance und Matrial wird dann noch die Farbe des Körpers eingestellt.
In Abb. 24 ist der erstellte Body zu sehen.
Räder Modellieren

Für die Räder werden in der children-Node der Transform-Node Car 4 weitere Transform-Nodes erstellt.
Das ist nötig, um die Räder an die richtigen Positionen am Körper des Fahrzeugs zu verschieben.
Für das erste Rad, wird in einer der neu erstellten Nodes ein Zylinder erstellt.
Dazu muss wie folgt vorgegangen werden (Abb. 25):
- Shape-Node erstellen (siehe Plattform modellieren)
- rechtsklick Transform -> Add Node -> Common -> Shape
- Rechtsklick auf geometry
- Add Node
- Geometry
- Cylinder
Anschließend müssen noch die translation(150 120 -30) und die Größe des Cylinders (Radius: 60, Höhe: 50) angepasst werden. (Abb. 26)


Damit nicht jedes Rad einzeln erstellt werden muss, wurde die USE Funktion verwendet. Diese ermöglicht es ein zuvor erstelltes Objekt mehrmals zu kopieren.
Hier wird für das zweite Linke Rad in einer weitern Transform-Node so das erste Rad kopiert. (Abb. 27)
- Rechtsklick auf children_Node von Transform_Node
- USE
- LeftWheel auswählen
- es ist wichtig das die Transform_Node welche kopiert werden soll benannt wurde
In Abb. 28 ist dann zu sehen wie die Linke Seite des Fahrzeugs aussieht, wenn das zweite Rad positioniert wurde.

Dieses Verfahren wird für die beiden Räder auf der rechten Seite wiederholt, sodass diese wie folgt in Abb. 29 aussieht.

Über die Translation der Car Transform Node muss nun das Fahrzeug auf die Start Position (8000, -10000, 65) auf der Fahrbahn verschoben werden.
Abb. 30 zeigt wie das Fahrzeug auf der Fahrbahn steht.

→ zurück zum Hauptartikel: BA: Entwicklung einer Simulationsumgebung